Youtubeでもよく見かける「ゆっくり実況」を初心者の方にも分かりやすいように解説します。
ゆっくりmoviemaker4βの登場でより手軽に動画編集が可能となりました。
今回はゆっくりmoviemaker4βのダウンロードから基本的な使い方まで解説します。
この記事では以下の順で解説を行います。
ゆっくりmoviemaker4βとは?

まず最初にゆっくり実況を始めるために必要な「ゆっくりmoviemaker」について紹介します。
ゆっくりmoviemakerとは、饅頭遣い様が開発されたゆっくり実況プレイ動画用の動画編集支援ソフトです。
現在ではverが4まで出ており、より手軽にゆっくり実況向けの動画編集ができるようになっております。
この記事ではMovieMaker4βについての解説がメインとなりますが、他のバージョンとの違いについて少し解説します。
ゆっくりmoviemaker3とmoviemaker4βの違いについて
現在ゆっくりmoviemakerはバージョン3と4βの2種類が配布されています。
ゆっくりMovieMaker4βとは、ゆっくりmoviemaker3の後継バージョンとなります。
ゆっくりmoviemaker3だけでは動画の出力ができない為、動画を出力する際はAviutl等の動画編集ソフトと併用する必要があります。
一番新しいバージョンのMovieMaker4βはこれ一つで動画の出力が可能となっています。
他にも3と4βで動作環境や対応ファイル形式が違うので後ほど紹介する配布ページにて確認して下さい。
普段からAviutlを使用されている方は3を、新規でゆっくり実況を始めてみたい方は4βを使用する等の使い分けが出来きます。
MovieMaker4βのダウンロード

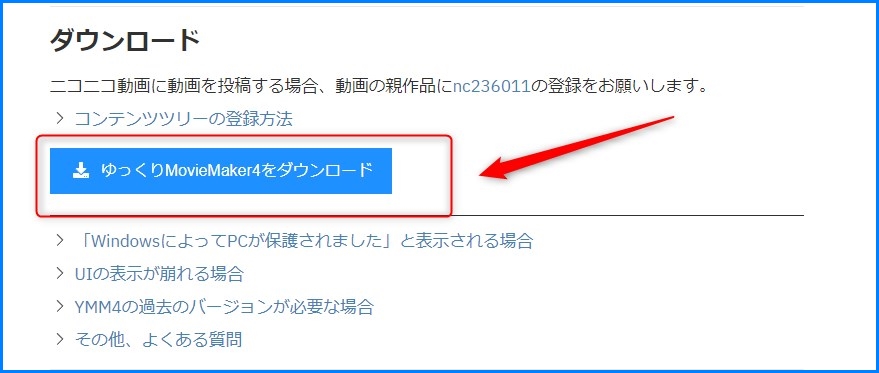
饅頭遣いのおもちゃ箱でゆっくりMovieMaker4βをダウンロードします。
少し下の方にスクロールすると青いダウンロードボタンがあるのでクリックします。

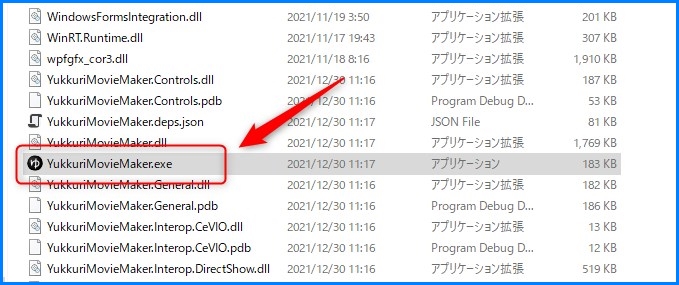
ダウンロードしたzipファイルを解凍してフォルダの中を確認すると中に「YukkuriMovieMaker.exe」があるのでクリックして起動して下さい。

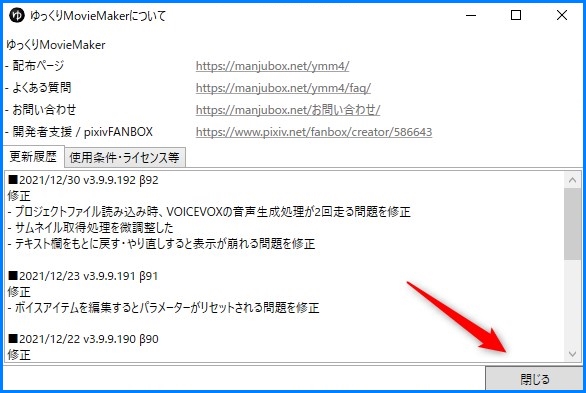
起動しようとするとゆっくりMovieMakerの使用条件や更新履歴についての画面が表示されるので確認した後に閉じるをクリック。

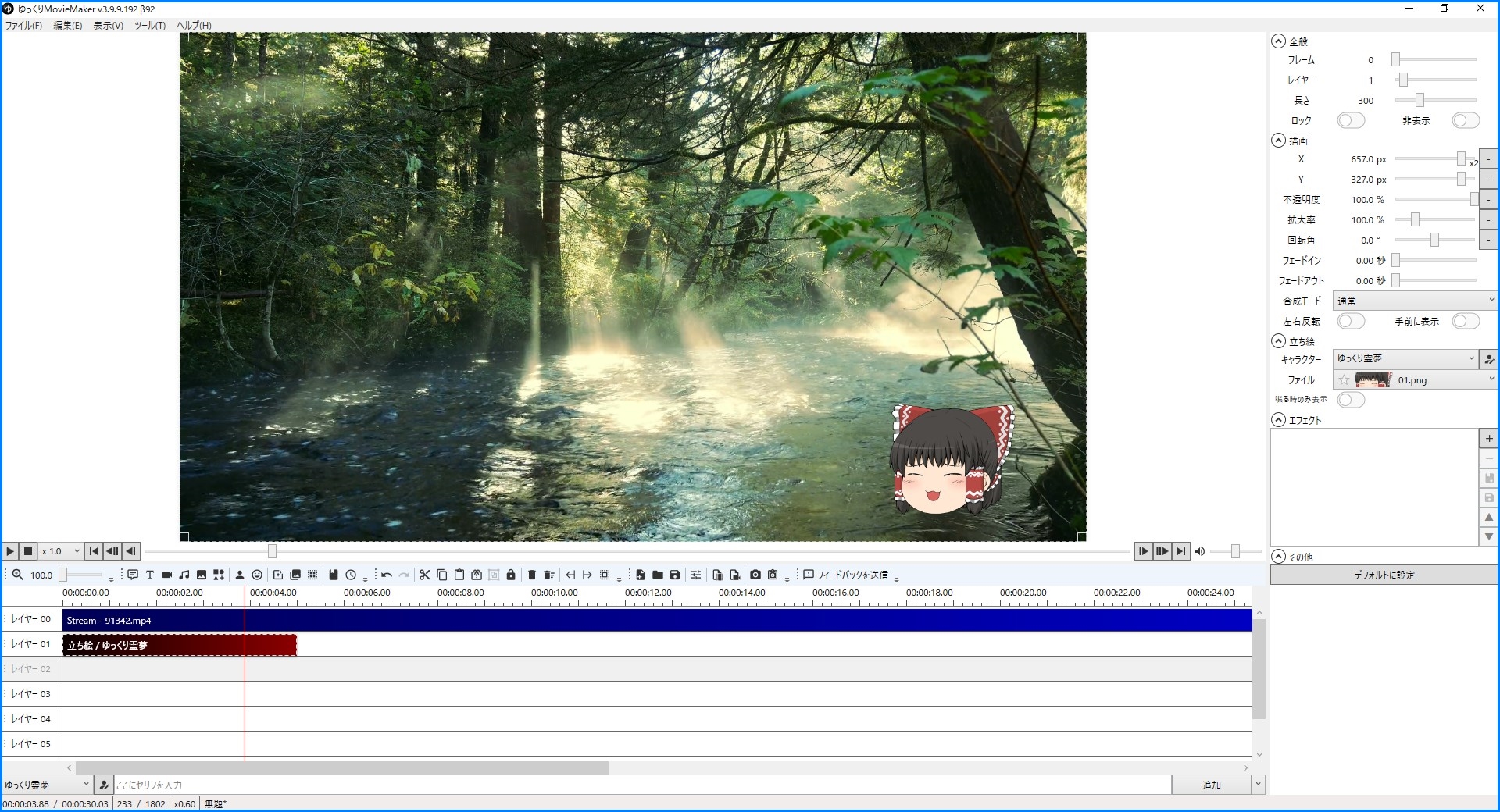
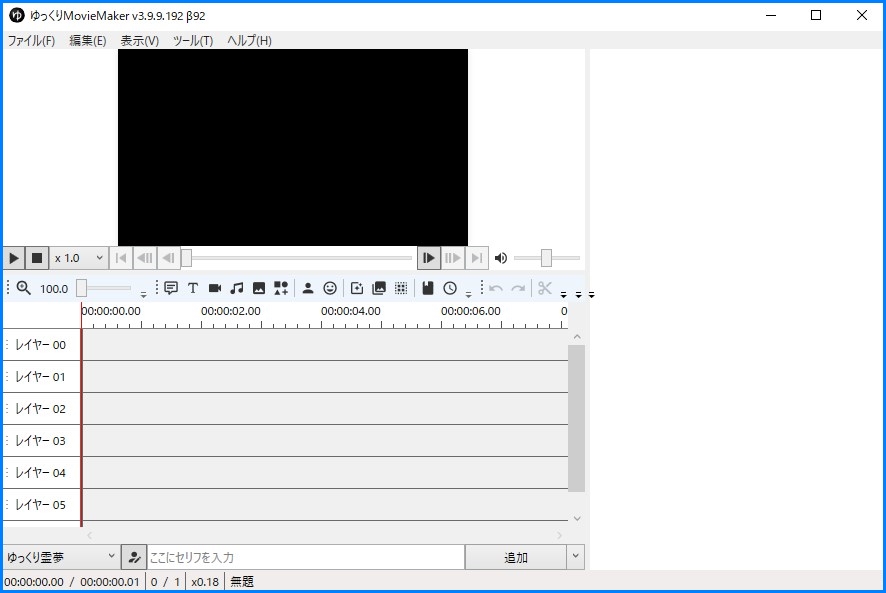
起動するとゆっくりMovieMakerの編集画面が表示されます。
これでダウンロードから起動確認までが終わりました。
次にゆっくり実況で使用するゆっくりの立ち絵を用意しましょう。
ゆっくりの立ち絵の用意

≫nicotaik&キャラ素材配布所でっゆっくりの立ち絵をお借りします。
今回はきつね様のゆっくりをお借りします。

お借りする立ち絵(イラスト)には使用規約があるのでよく確認しましょう。
作品制作者の方にご迷惑がかからないように心掛けていきましょう。

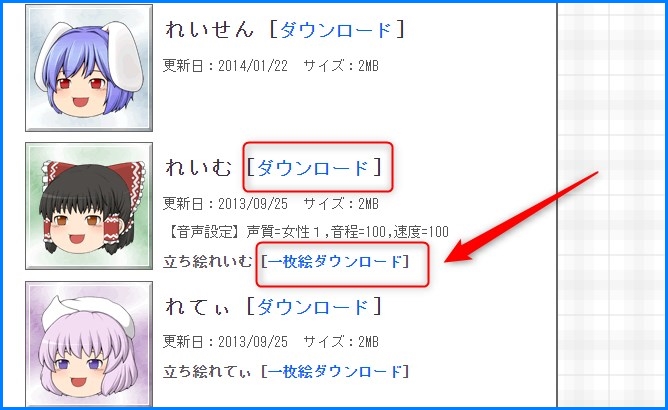
ゆっくりの立ち絵をダウンロードする際に「ダウンロード」と「一枚絵ダウンロード」の2種類のダウンロードリンクが存在する場合があります。
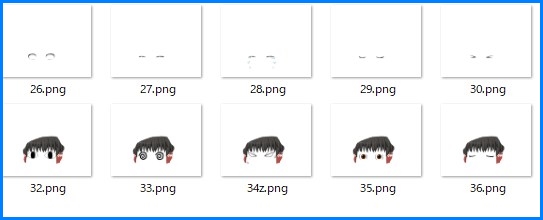
ダウンロード(表情のファイル分割)

ダウンロードの方は目・鼻・口等の顔のパーツごとにファイルが分かれてできていて、細かい表情をじぶんで作ることができます。口パクやまばたきといったアニメーション要素もできます。
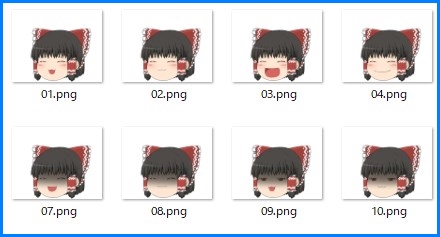
一枚絵

一枚絵は色々な表情が一枚絵として用意されており、ゆっくりの立ち絵がそのまま入っています。
口パクやまばたきはできませんが、ゆっくり実況に慣れていない方には扱いやすいと思います。
今回は一枚絵の方をダウンロードします。
ダウンロードしたzipファイルは解凍しておいてください。
ゆっくりMovieMakerの編集準備・初期設定
ゆっくりMovieMakerと立ち絵の準備ができたら立ち絵の導入と初期設定を行いましょう。
ゆっくり立絵の導入・キャラクターの初期設定

ゆっくりMovieMakerを起動して立ち絵の導入とキャラクターの初期設定を行います。
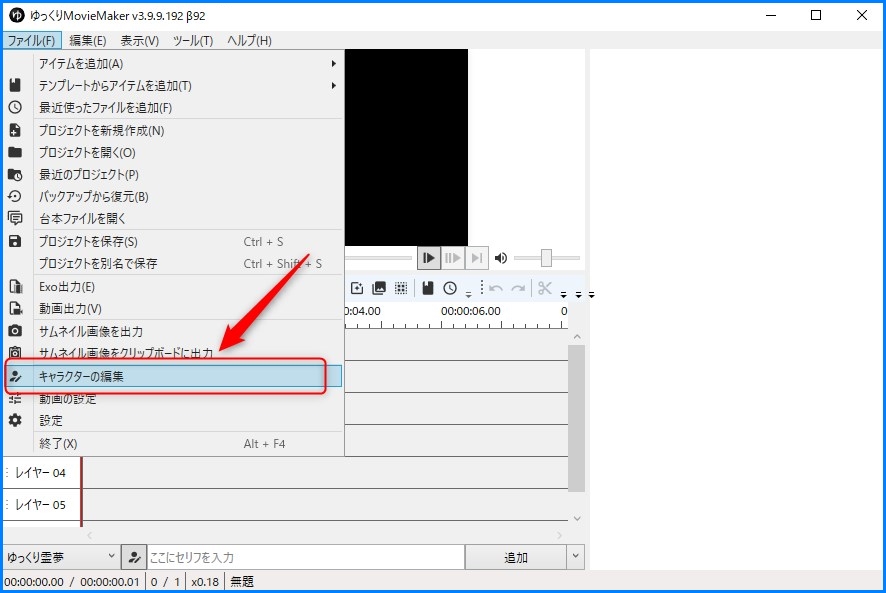
上部メニューから「ファイル」を選択→キャラクターの編集を選択。

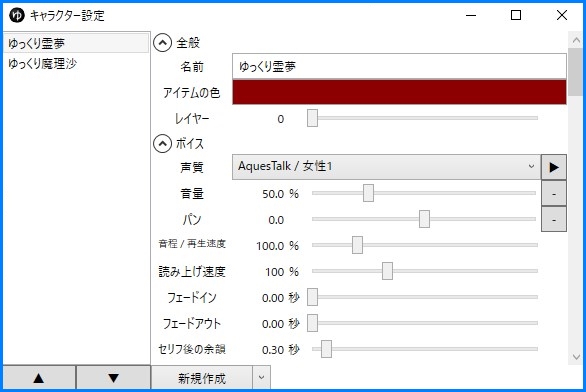
キャラクターの設定の画面が表示されるので順番に設定していきましょう。
全ての項目を説明すると長くなるので基本となる設定項目について解説します。
全般

「ゆっくり霊夢」と「ゆっくり魔理沙」は初めから音声プリセットが用意されています。
nicotaik&キャラ素材配布所で「ゆっくり霊夢」と「ゆっくり魔理沙」をダウンロードされた方は是非こちらの音声を使ってみて下さい。
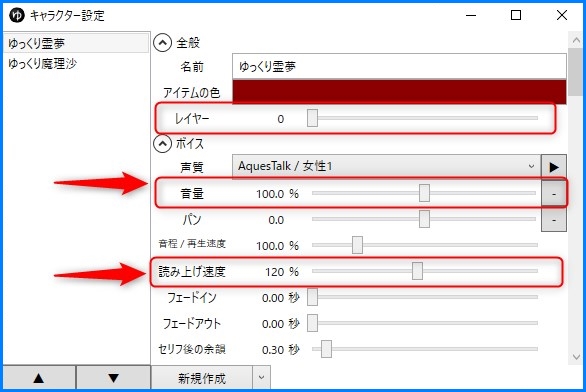
レイヤーは後ほど説明するタイムラインに配置するもので、どのレイヤーに配置するかを設定できます。
ボイス
音量や読み上げ速度などを設定できます。
ご自身で好きな設定をされるのが一番ですが、自分がいつも使っている設定を載せておきます。
音量:ゆっくりボイスの音量設定、基本的に100%に設定してます。
パン:左右どちらからゆっくりボイスを流すかの設定、0のままで
読み上げ速度:ゆっくりの読み上げ速度を設定できます。120くらいにしてテンポよくしています。
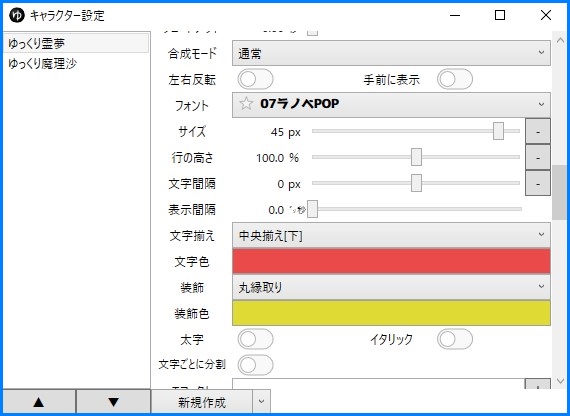
字幕

字幕の設定ではフォントや文字色などを設定できます。
フォントはネットで検索すれば無料で配布されているものも多いので是非この機会に新しいフォントを導入してみて下さい。
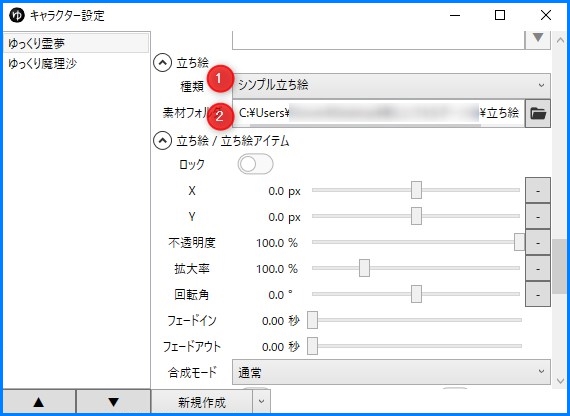
立ち絵

最後に先ほどダウンロードした立ち絵を読み込ませます。
- 今回は動かない一枚絵の立ち絵をダウンロードしたのでシンプル立ち絵を選択
- 素材フォルダは先ほどダウンロードした立ち絵のフォルダを選択
これでキャラクター編集の準備が終わりました。
動画編集のやり方

前準備が終わったのでいよいよ動画編集についての解説です。
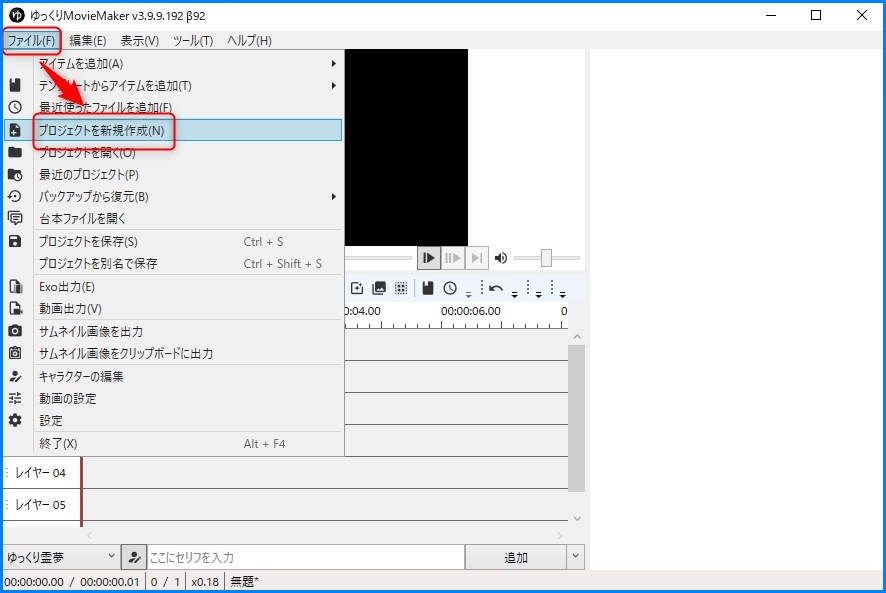
編集画面上部のメニューから「ファイル」→「プロジェクトの新規作成」

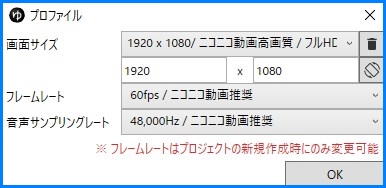
動画の品質設定画面が表示されます。
ニコニコ動画やYoutubeに動画を投稿するなら1920×1080のフルHD画質で良いかと面ます。
最大で4Kまで画質の設定ができます。
フレームレートは60fps又は30fpsで自身の環境に合わせて設定

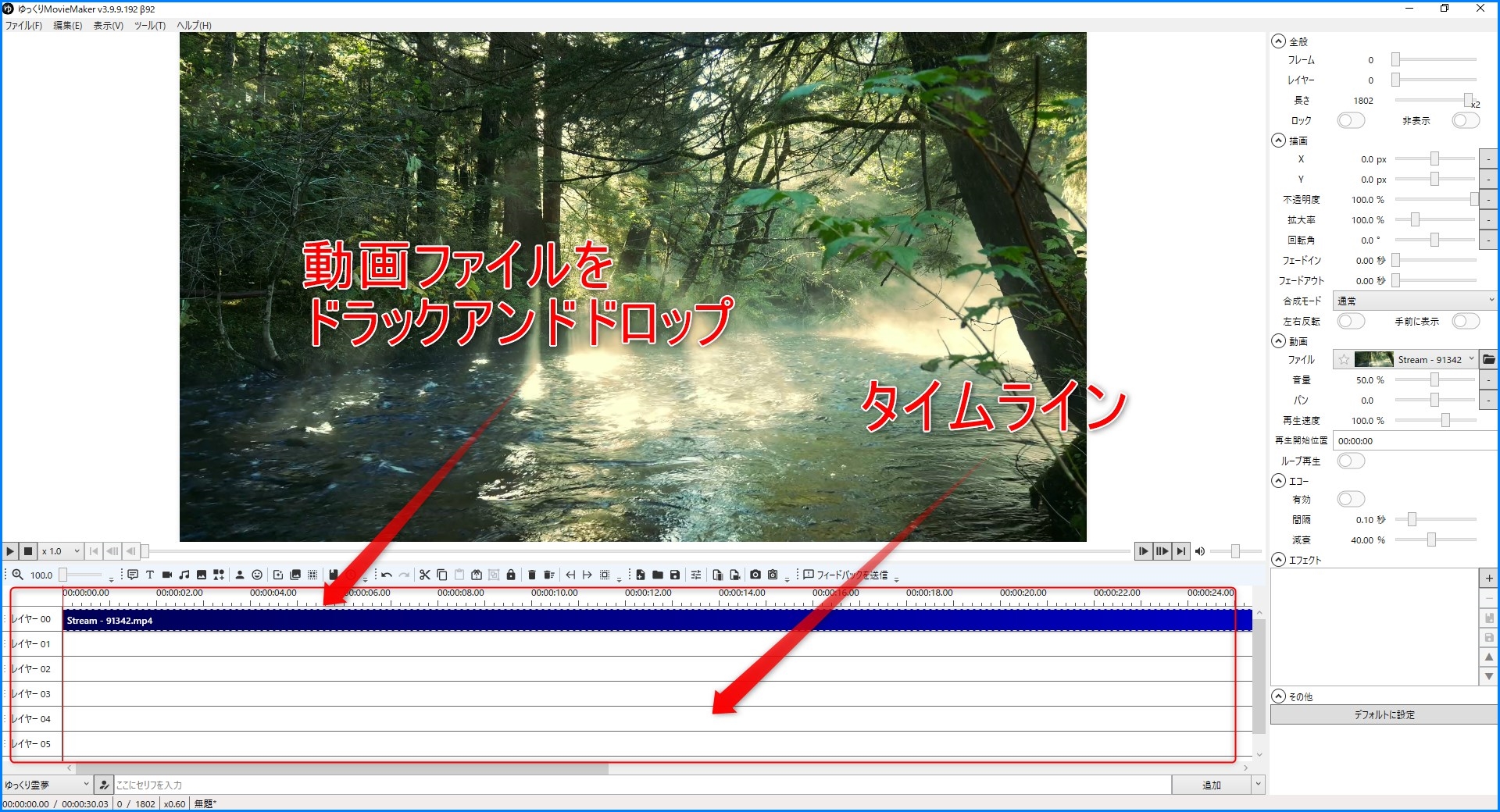
動画編集画面の下側は「タイムライン」と呼ばれており、各層のレイヤーに分かれています。
試しに動画ファイルをドラック&ドロップして読み込ませ、メイン画面に映像が表示されるか確認して下さい。

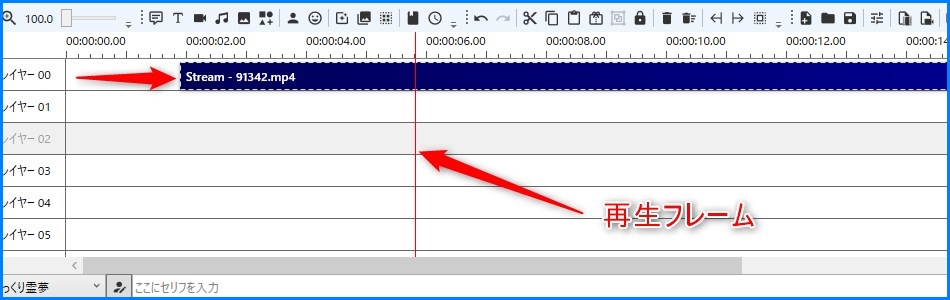
読み込ませたファイルはマウスで移動できます。
赤い棒は現在の再生位置「再生フレーム」です。

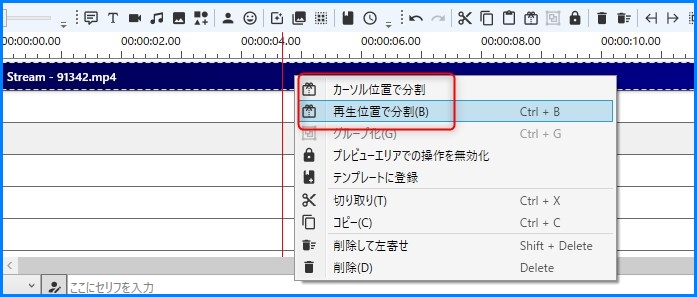
動画をカットしたい場合はマウスカーソルをカットしたいフレームに合わせるか、再生フレームに合わせてマウスの右クリックで分割を選択して行います。

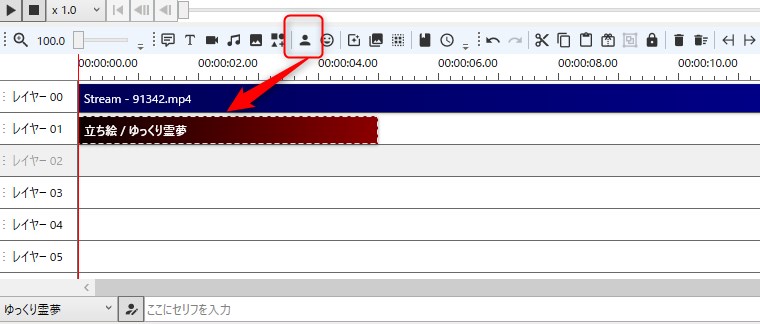
次にゆっくりの立ち絵を表示させます。
タイムラインの上部メニューにある人型のアイコンをクリックするかレイヤー上でマウスクリックしてレイヤーに立ち絵を追加します。

この状態だとまだ立ち絵が表示されません。
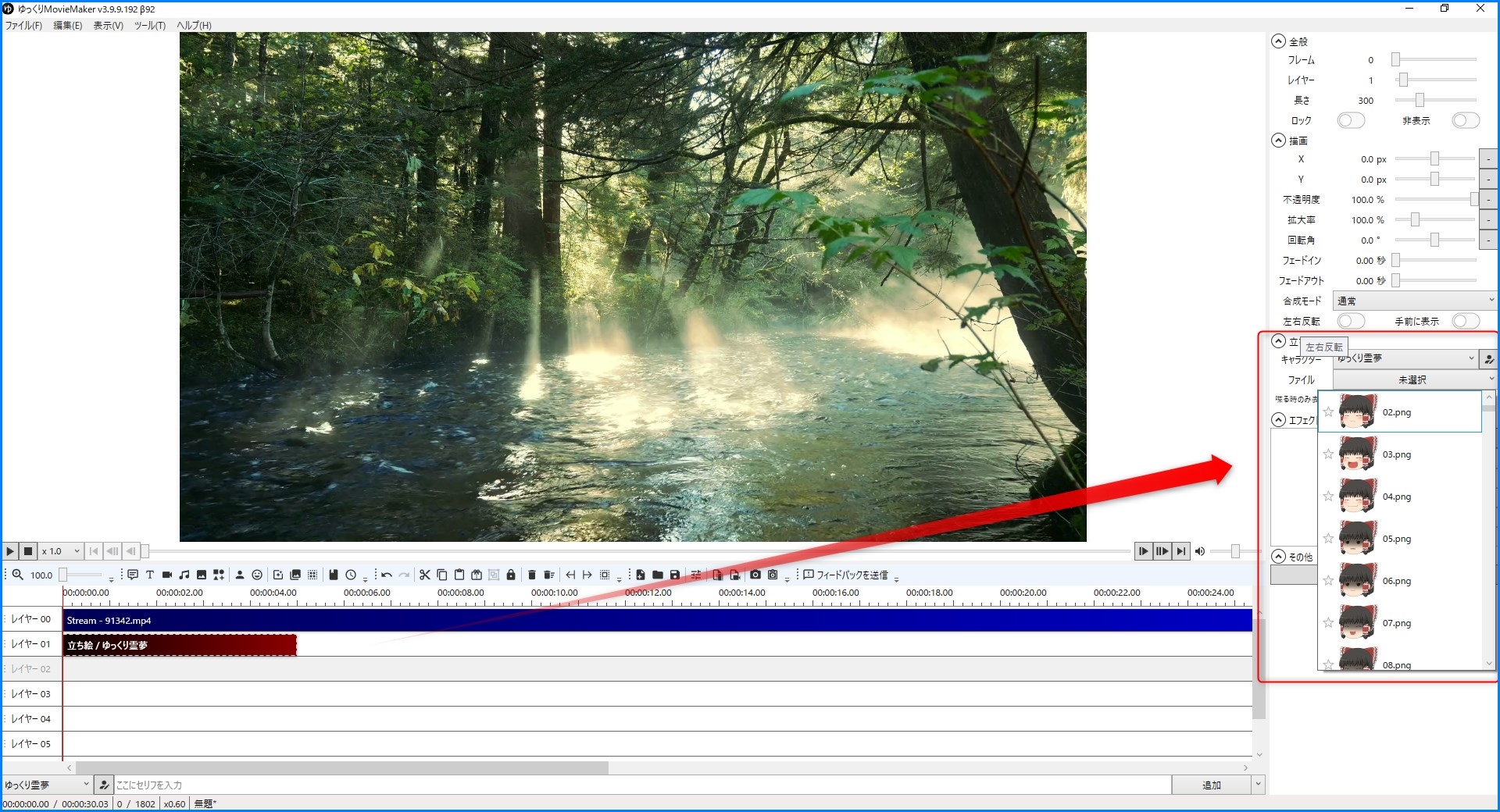
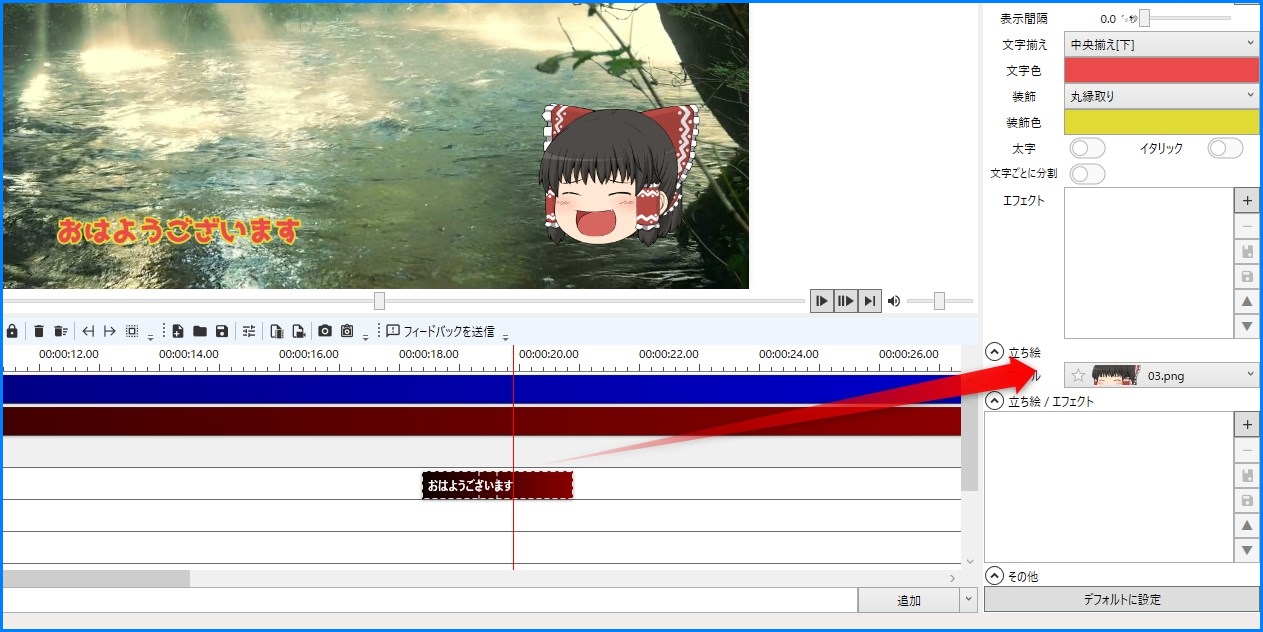
メイン画面左側の操作パネルで立ち絵を表示させます。
立ち絵項目のキャラクターをゆっくり霊夢にしてファイルをクリックして表示させる立ち絵を選択。

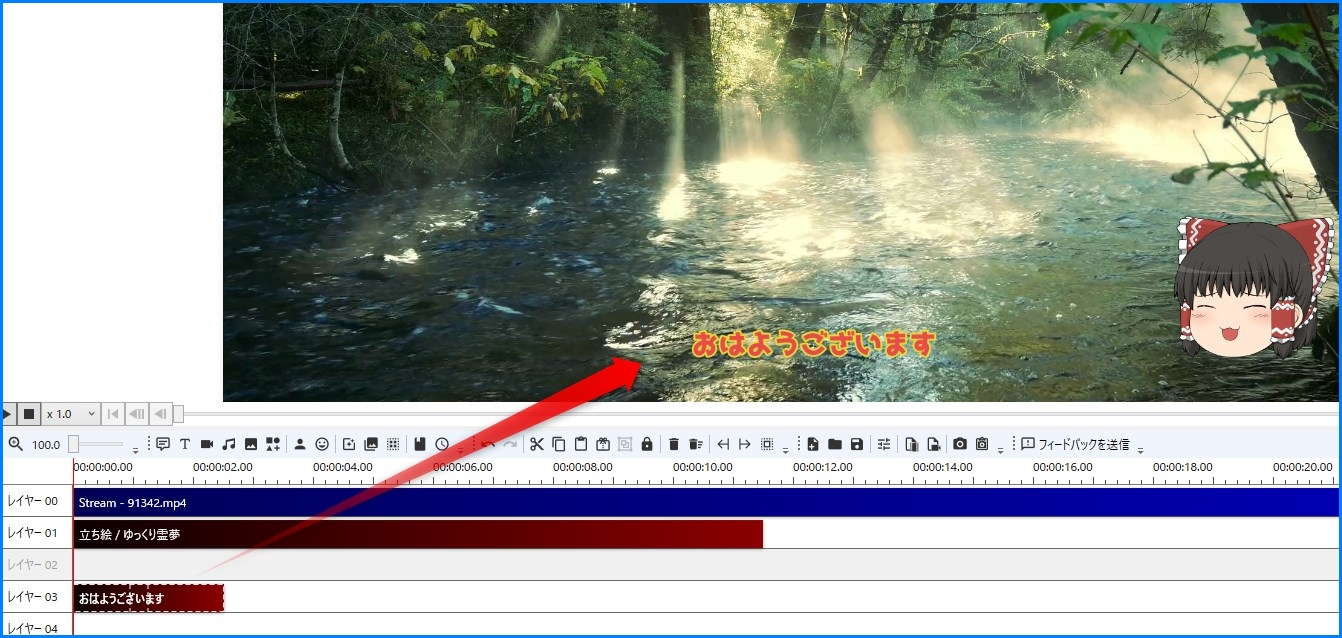
画面にゆっくりの立ち絵がメイン画面の中央に表示さるのでマウスで画面端に移動させます。
画面左の操作パネルの下画の「デフォルトに設定」をクリックすると次回もこの位置に立ち絵を表示させることができます。

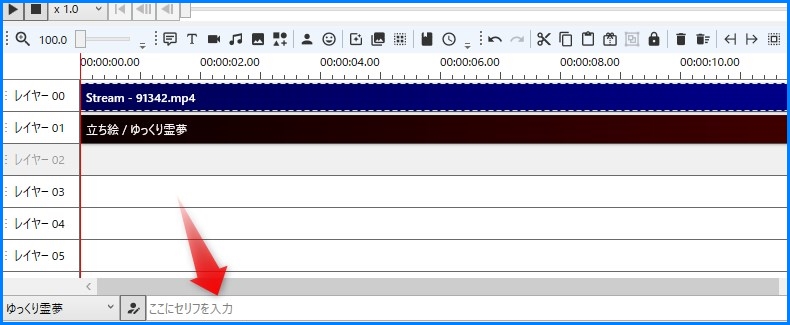
動画とゆっくりの立ち絵の読み込みまで終わったので字幕とゆっくりボイスを追加させます。
タイムライン下の部分にセリフを入力する箇所があるので入力してみましょう。

入力したセリフが画面上に表示されてゆっくりの音声が流れているか確認して下さい。

立ち絵の表情は入力したセリフごとに画面左側の操作パネルで設定できます。
タイムライン上の入力したセリフを選択して行ってください。

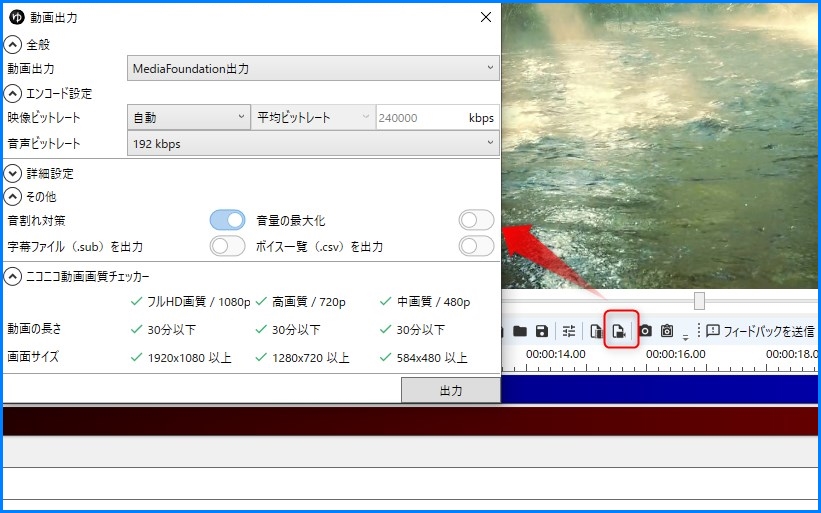
最後に動画の出力を行います。タイムライン上部メニューから出力アイコンをクリックして動画出力画面を表示させます。
ここは特にいじらず出力をクリックして、出力する場所を指定して下さい。
以上でゆっくりMovieMakerの基本的な使い方の説明となります。
ゆっくりmoviemakerまとめ
初心者の方でも簡単に動画編集ができるゆっくりmoviemakerの解説でした。
今はだれでも環境さえ整えばYoutubeやニコニコに動画投稿できる時代です。
これから動画クリエイターとしてデビューしたい方は是非ゆっくり実況から始めてみてはいかがでしょうか?
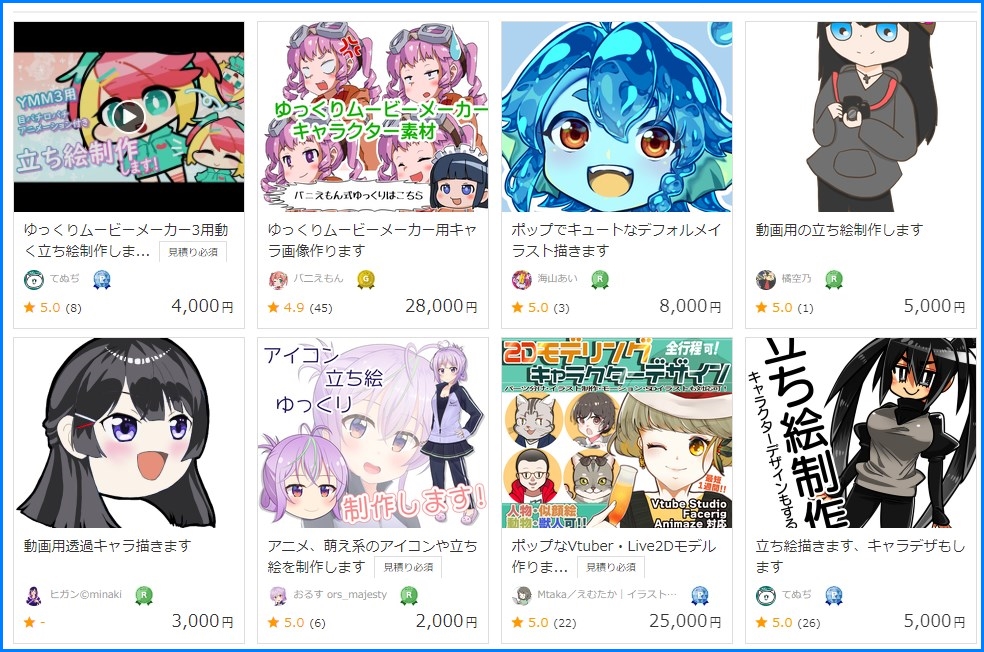
オリジナルの立ち絵が欲しい

自分専用の立ち絵が欲しい場合は是非ココナラで探してみては如何でしょうか?
ゆっくりmoviemaker用のキャラ画像を制作しているクリエイターはいますので是非一度確認してみて下さい。
≫ゆっくりmoviemakerを使ったCoeFont実況について詳しく解説しています。