バーチャルユーチューバー向けのPC版アプリ「3tene」の使い方について解説していきます。
ウェブカメラがあれば顔認識ができて、まばたきや顔の向きなどを3Dのキャラと連動させることができます。
3teneはWindows版とMacOS版があり、以下3つのソフトがあります。
「3tenePro」と「3tenePro+Live2D」は有料となります。
今回は3teneFree版の使い方についてご紹介していきます。
3tene公式のマニュアルはこちらで確認できます。
この記事を読むことで以下の内容が分かります。
3teneの使い方
3teneのダウンロードとインストール

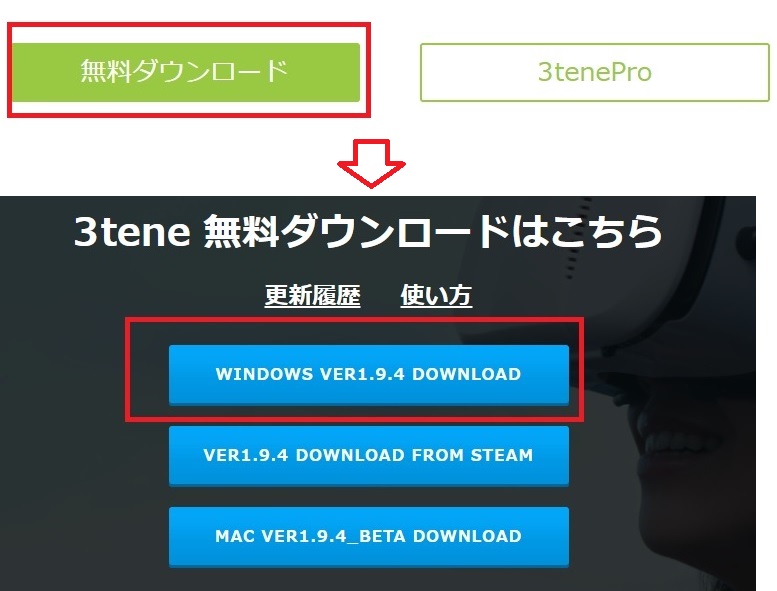
最初に公式サイトで3teneをダウンロードします。
無料ダウンロードをクリックして「WINDOWS VER1.9.4 DOWNLOAD」を選択してダウンロードして下さい。
ダウンロードが完了したらインストールをして下さい。
VRoid Hubと連携してアバターを追加

3teneをダウンロードしても使用できるアバターが用意されていません。
そこで、様々なユーザーが作成した3Dアバターを投稿できるプラットフォーム「VRoid Hub」でアバターをダウンロードする方法をご紹介します。
VRoid Hubと連携

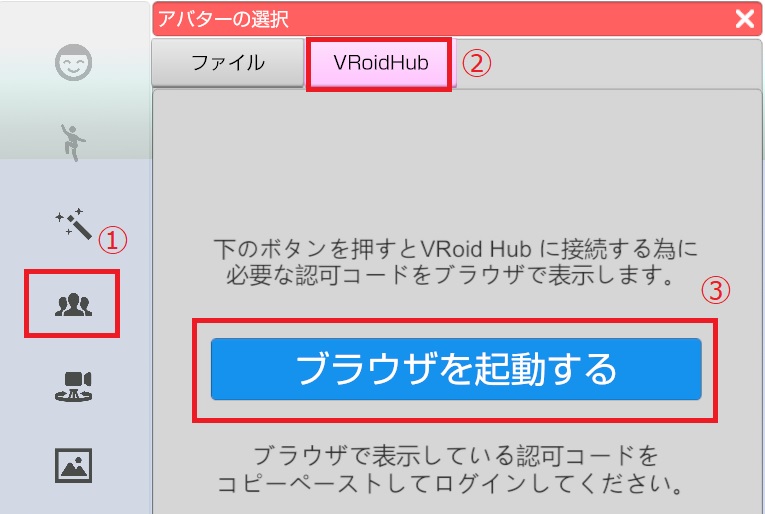
3teneを起動して画面左側にあるアバターアイコンをクリックし、VRoid Hubのタブから「ブラウザ起動」をクリックして下さい。

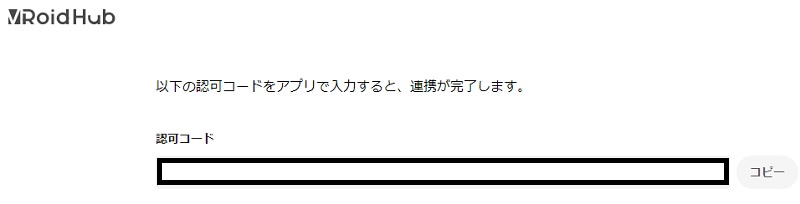
VRoid Hubの連携画面で認証コードが発行されるのでコピーして、3teneの先ほどの画面に戻り認証コードを入力して下さい。
認証が完了したらVRoid Hubの公式サイトに移動してダウンロードするアバターを選択します。

アバターの追加方法と注意点

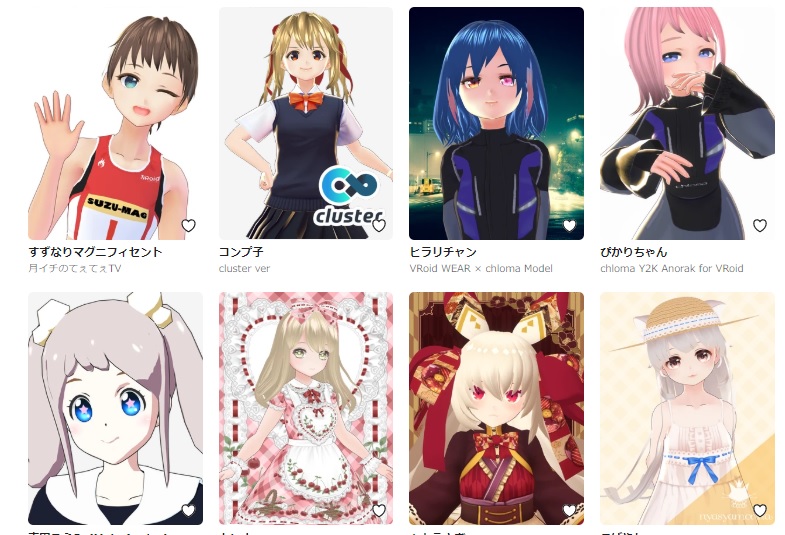
VRoid Hubのページでユーザーが投稿したアバターを見てみましょう。
気になったアバターが見つかったらクリックしてアバターの紹介画面に移ります。

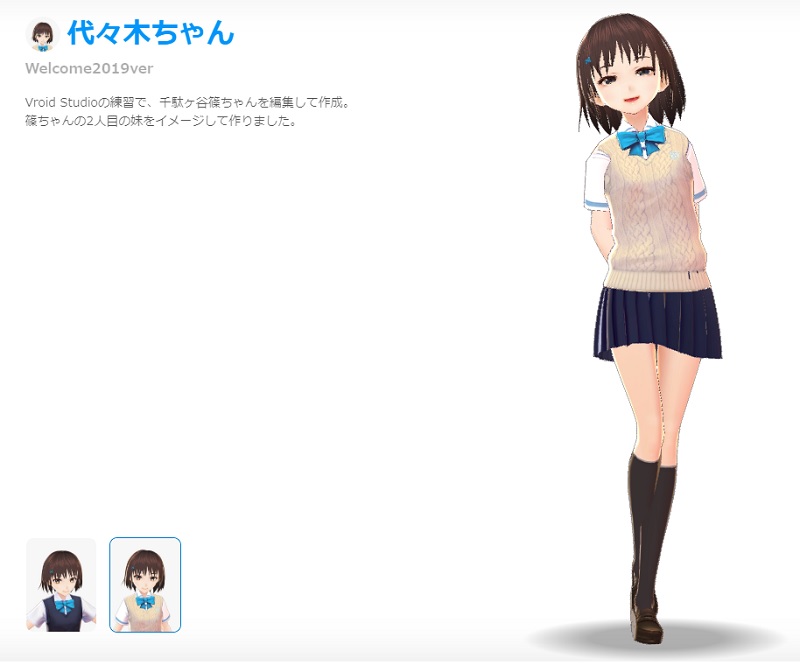
今回は、nsrv39さんが作成された「代々木ちゃん」を使用させて頂いております。
とっても可愛くて素敵です!

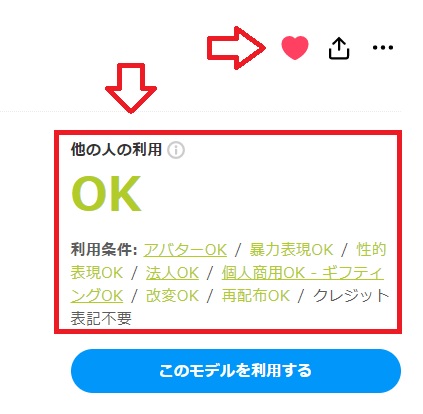
ハートマークをクリックして赤くすると3teneでアバターを使用できるようになります。
注意点として、利用規約をよく読んで下さい。アバターの利用がOKかNGかアバターの紹介ページで確認できるので利用OKなものを利用するようにして下さい。

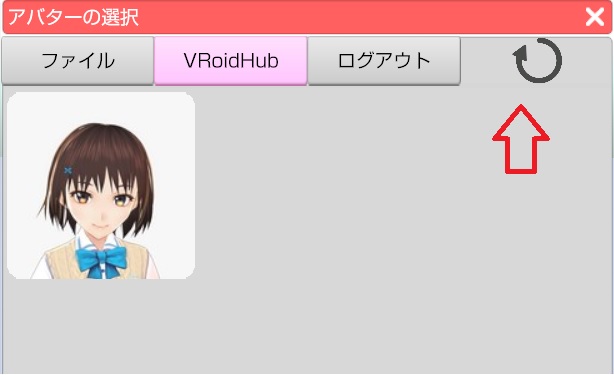
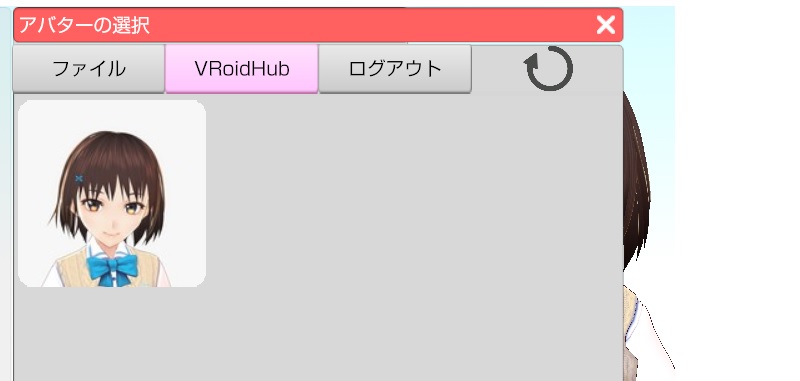
3teneの画面に戻り、右上のリロードをクリックすると先ほどハートマークをクリックしたアバターが使えるようになります。
これでアバターの追加は完了です。
3teneの基本的な使い方

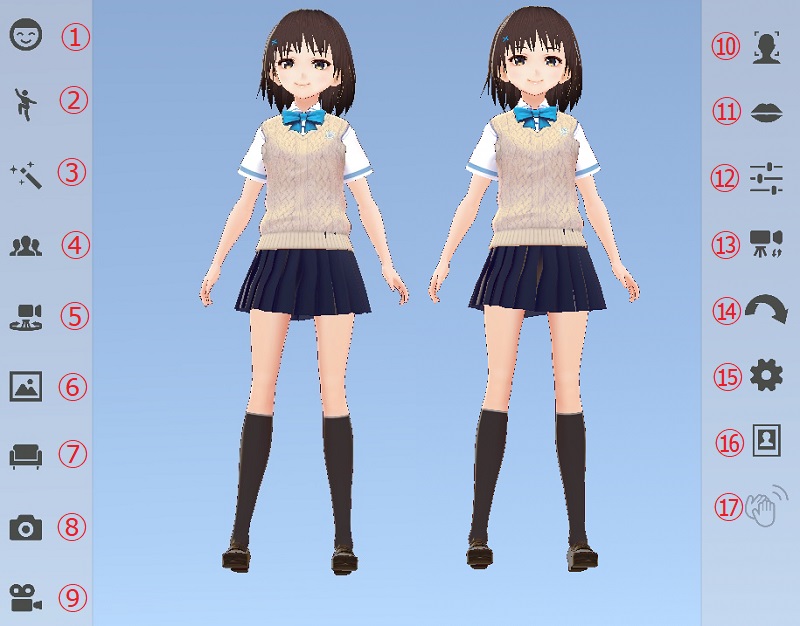
3teneでは、どんなことができるのか画像を交えつつ解説していきます。
画像の番号順に何の項目か説明していきます。
- 表情
- モーション
- エフェクト
- アバター選択
- カメラアングル
- ステージ(背景設定)
- オブジェクトの配置
- スクリーンショット
- 録画の開始と終了
- 顔認識の実行・停止
- リップシンクのオン・オフ
- アバターの調整
- シーンカメラをリセット
- シーンカメラの平行移動
- 設定
- カメラ映像を表示
- LeapMotionのカメラ映像
表情

楽しい・喜び・怒り・悲しみ等、アバターの表情を変えることができます。
モーション

アバターに様々なポーズを取らせることが出来ます。
エフェクト

花火やオーラといったエフェクトを使用できます。
アバターを選択

VRoid Hub等から追加したアバターを選択する項目です。
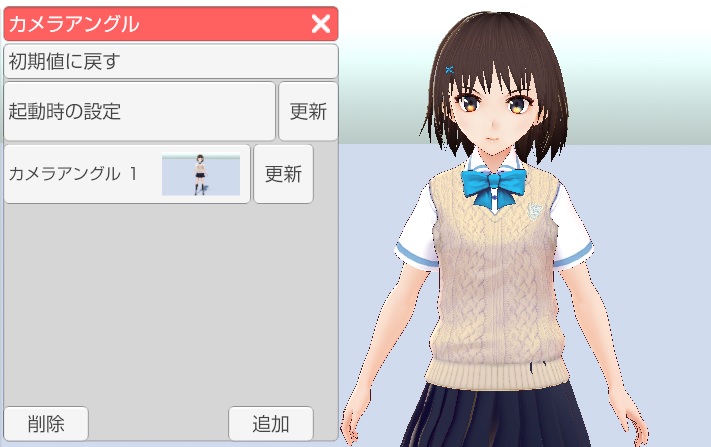
カメラアングル

今現在のカメラアングルを追加したり削除ができます。
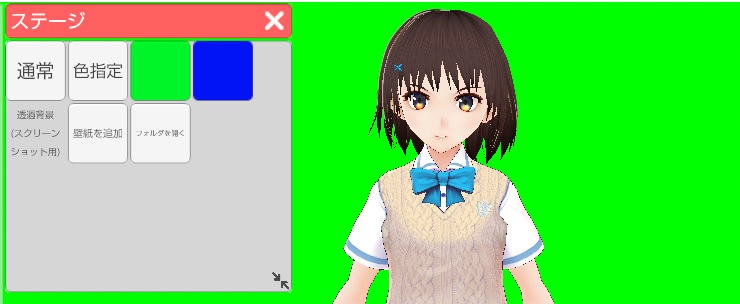
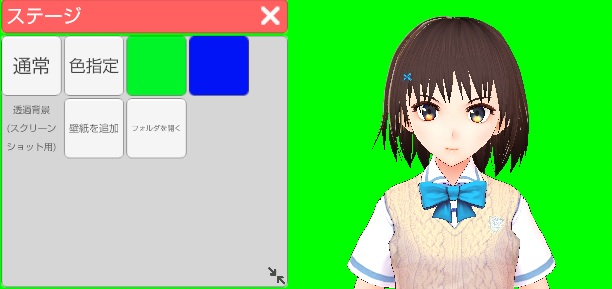
ステージ(背景設定)

背景を設定できます。
グリーンバックが最初から用意されているので「クロマキー合成」したい時等に便利です。
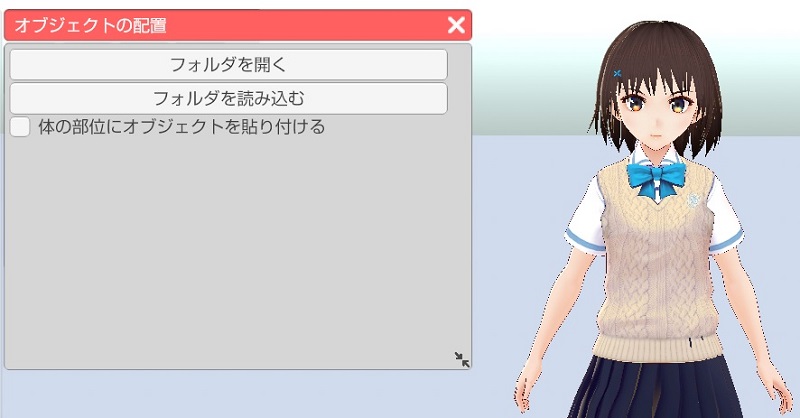
オブジェクトの配置

初期状態だとオブジェクトは何もありません。
オブジェクトを追加したい場合は「BOOTH」等ダウンロードする等して入手して下さい。

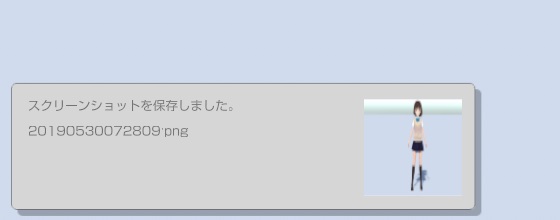
スクリーンショット

アバターのスクリーンショットが撮れます。
撮った画像は「PC」→「ピクチャ」に3teneの画像フォルダが作成されて保存されます。
録画の開始と終了

クリックすると録画が開始され、もう一度録画ボタンを押すと終了します。
撮影した動画は「ビデオ」のフォルダに3teneのフォルダが作成されてそこに保存されます。
顔認識の実行・停止

ウェブカメラを使って顔の表情や動きを「トラッキング」することができます。
安い小型のウェブカメラでもしっかり認識してくれました。
リップシンクのオン・オフ

口の動きをトラッキングしてアバターの口を動かせます。
顔認識の実行をしていないと使えないので注意して下さい。
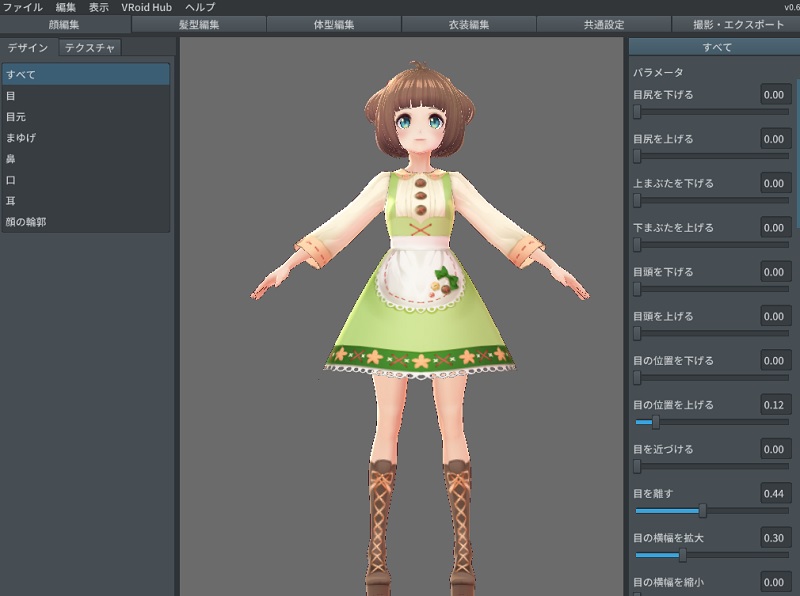
アバターの調整

アバターの顔や体の細かい調整が出来ます。
- まばたきの感覚
- リップシンクの動きを顔認識か音声認識にするか
- 照明(光の加減)の調整
他にも調整できる項目があるので最初に確認してみて下さい。
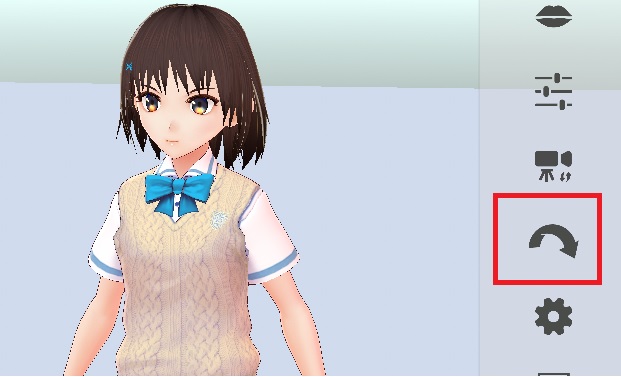
シーンカメラをリセット

カメラアングルをリセットして正面に戻します。
シーンカメラの移動方法

カメラを平行移動するか回転するかを切り替えることが出来ます。
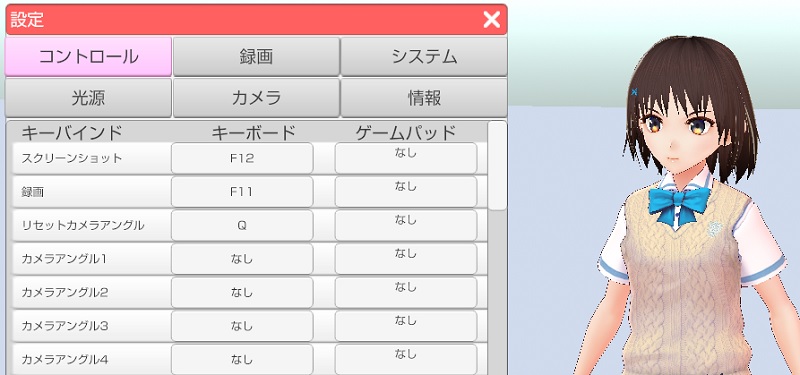
設定

3teneの細かい設定をすることができます
コントロール
ショートカットキーの設定が出来ます。
録画
動画やスクリーンショット保存先の設定や、ファイル形式を設定できます。
システム
言語やウェブカメラ等の入力デバイスの設定、フレームレートやウィンドウサイズの設定等ができます。
配信をする際は、フレームレートの設定を最初にした方が良いです。
光源
光や影の細かい設定ができます。
カメラ
視野角(FOV)の設定ができます。
情報
お使いのPCの情報が確認できます。
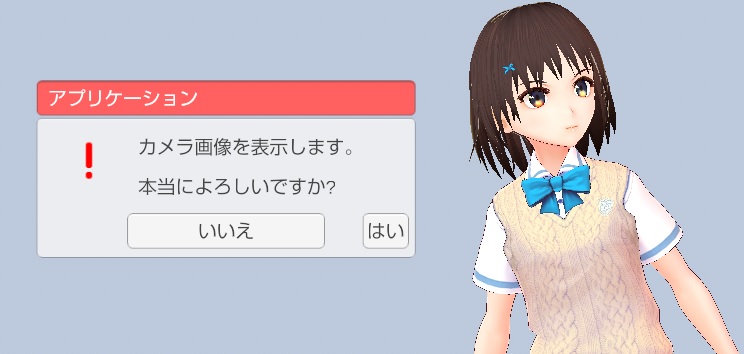
カメラ映像を表示

カメラに映った自分の顔を表示させます。
顔バレしたくない方はここはいじらない方が良いでしょう。
LeapMotionのカメラ映像
ウェブカメラとは別で「LeapMotion 」というてデバイスを用意しないと使えない項目です。
LeapMotionとは、手の動き。ジェスチャー等を感知できるデバイスです。
値段はどれも1万円以上する高価なものです。
3teneとOBSを使った配信設定

最後に3teneとOBSを使った配信設定をご紹介します。
使用するアバターを決めたら「ステージ」→グリーンバックを選択して下さい。

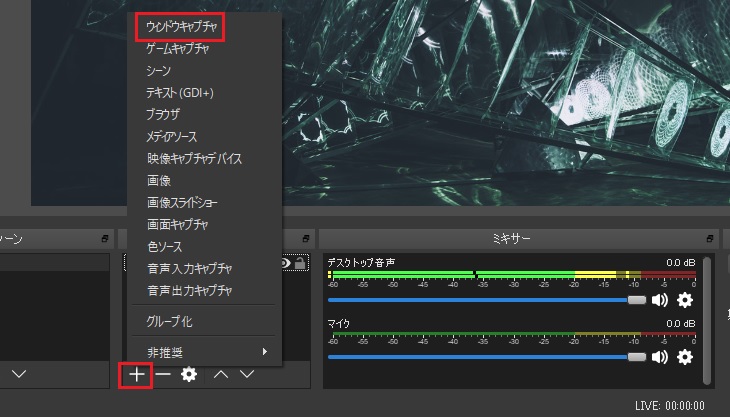
OBS Studioを起動して「ソース」→「ウィンドウキャプチャ」を選択して下さい。

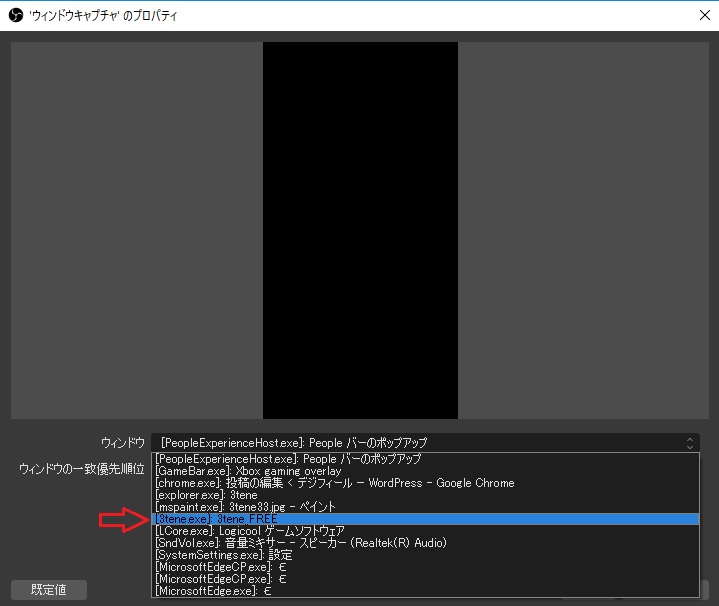
ウィンドウキャプチャのプロパティ画面が表示されるので「ウィンドウ」の項目から「3tene.exe」を選択してOKをクリック

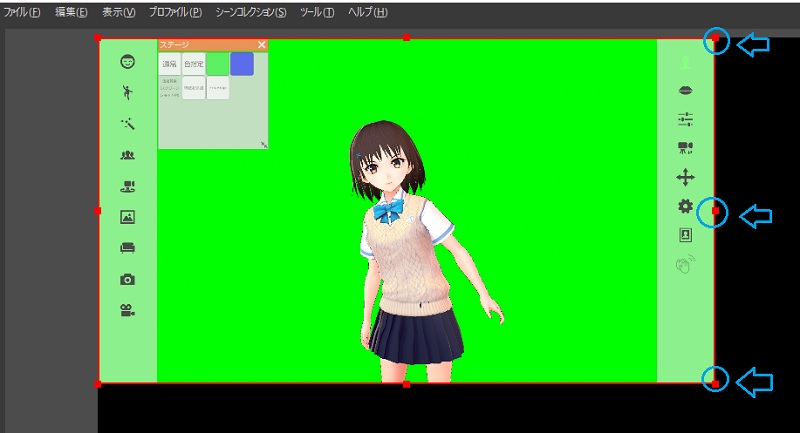
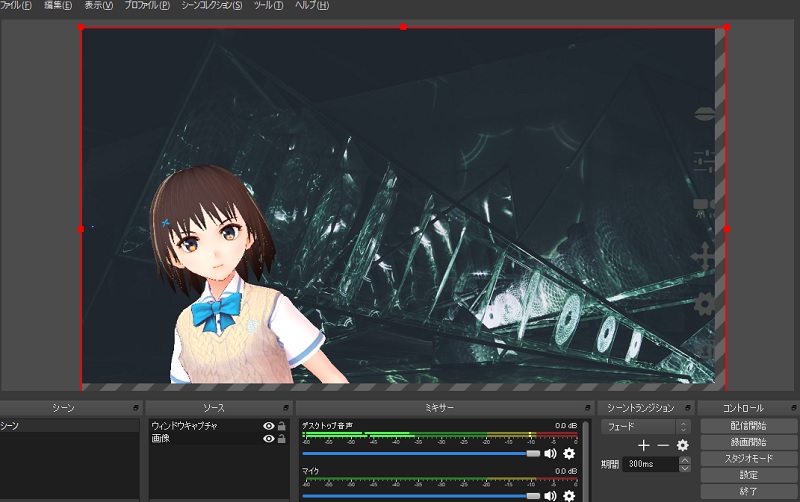
OBSの画面に3teneの画面が表示されました。
赤い枠の端の方にあるつまみで画面のサイズ調整を行ってください。

背景のグリーンバックを透過させる作業を行います。
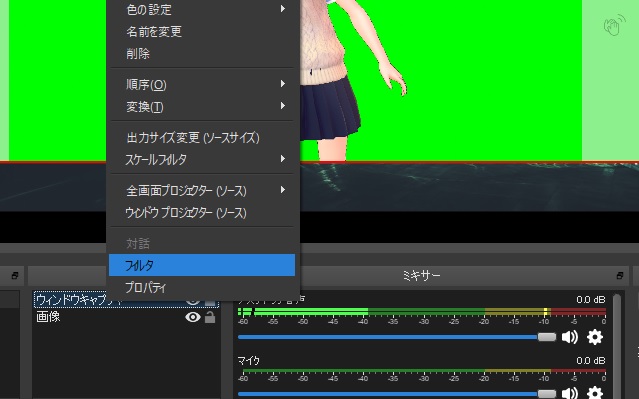
「ソース」→「ウィンドウキャプチャ」で右クリックして「フィルタ」を選択して下さい。

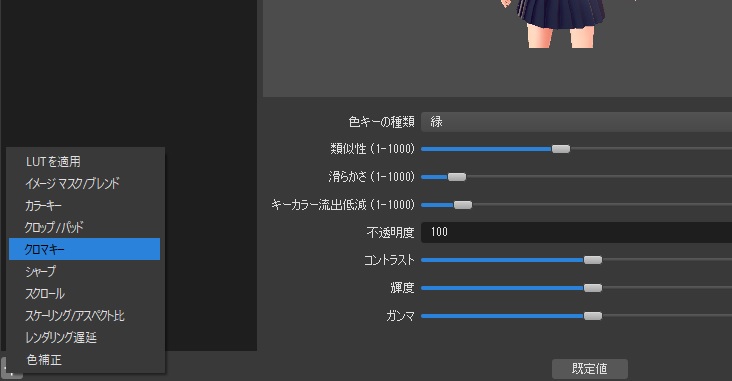
エフェクトフィルタの下の+のアイコンから「クロマキー」をクリック。
色キーの種類で緑を選択して「閉じる」をクリックし画面を閉じてください。

クロマキー合成がうまくいけば背景が透過できます。
お好きな画像や動画等で背景を設定すれば配信設定完了です。
おわりに
簡単に3Dアバターが用意できて動かせる素晴らしいソフト「3tene」のご紹介でした。
VRoid Hubとの連携でvtuberとしての活動がしやすくなったのではないでしょうか。
ウェブカメラとPCで簡単に使えるので、この機会に是非バーチャル体験をしてみてはいかがでしょうか?