今回はAnimazeの基本的な使い方・設定方法について分かりやすいように画像を交えて解説します。
Animazeは現在早期アクセスソフトウェアになります。
今後色々と情報を更新していく予定です。
≫Animazeのインストールやサブスクリプションについては前回の記事を確認してください。
Animazeの使い方

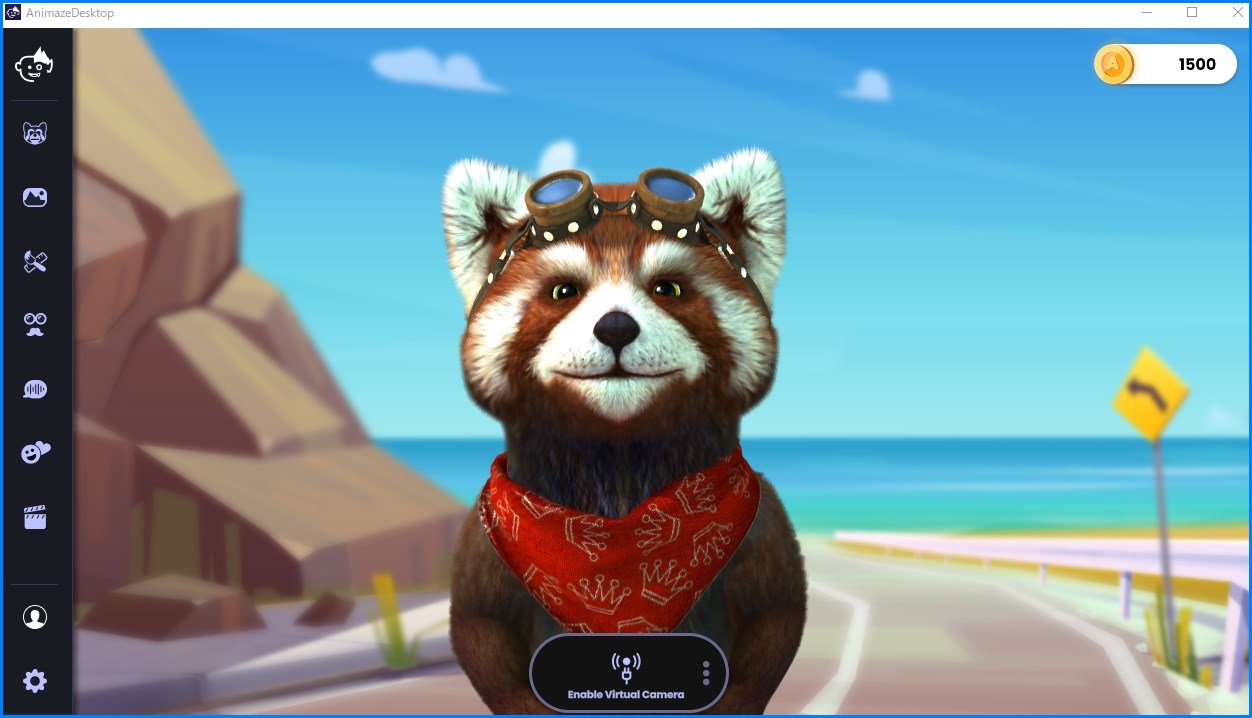
実際にAnimazeのユーザーインターフェース(UI)の画面を見せながら解説します。
基本操作
設定
Animazeを起動したら最初に初期設定を行いましょう。
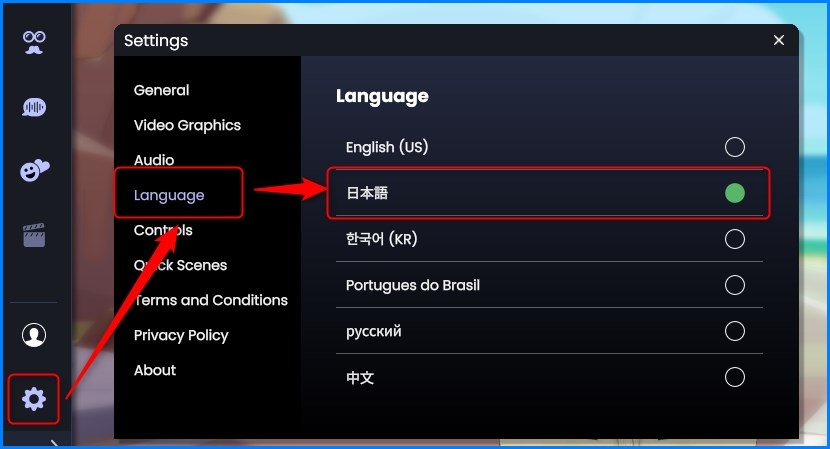
言語設定

左側のメニューバーの歯車のアイコンをクリックして「Longuage」から日本語を選択
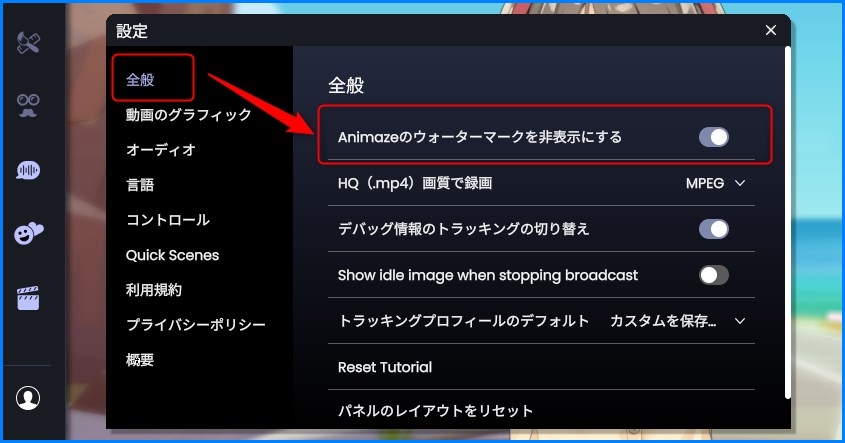
ウォーターマーク(Animazeのロゴ)の非表示

ウォーターマークの非表示は全般タブから設定できます。(サブスクリプション加入時のみ)
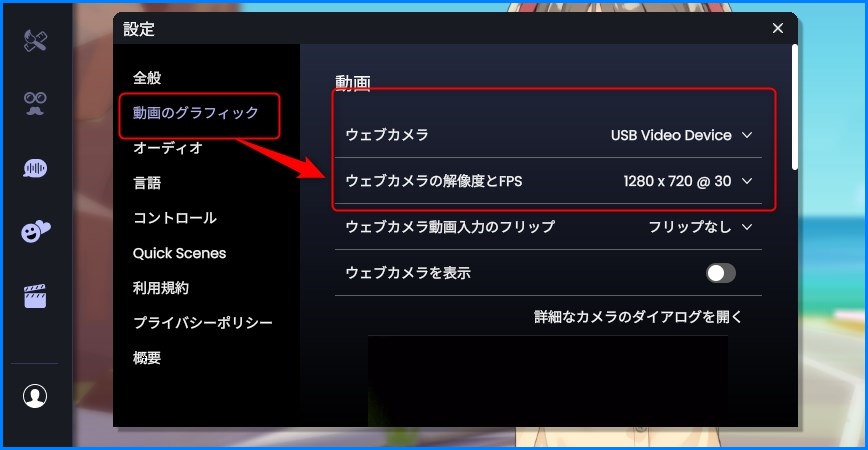
ウェブカメラの設定

ウェブカメラの設定は「動画のグラフィック」のタブから設定できます。
使用するカメラを選択して解像度とFPS値を決めましょう。
他にもレンダースケールの設定なども行えるので確認してみて下さい。
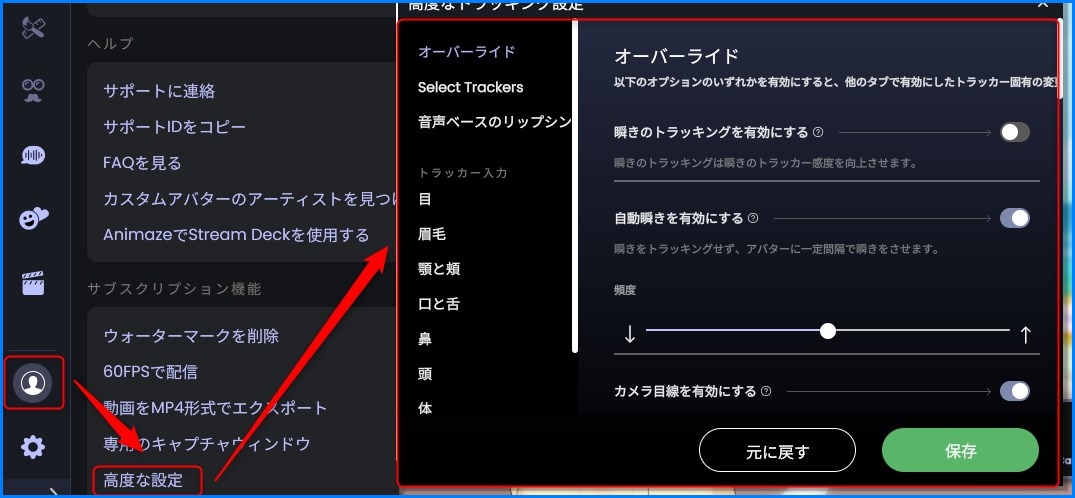
高度な設定

高度な設定では、トラッキングの設定ややアバターの動きの制御が行えます。
自分で用意したアバターがある場合、先にインポートしてから設定を行ってください。
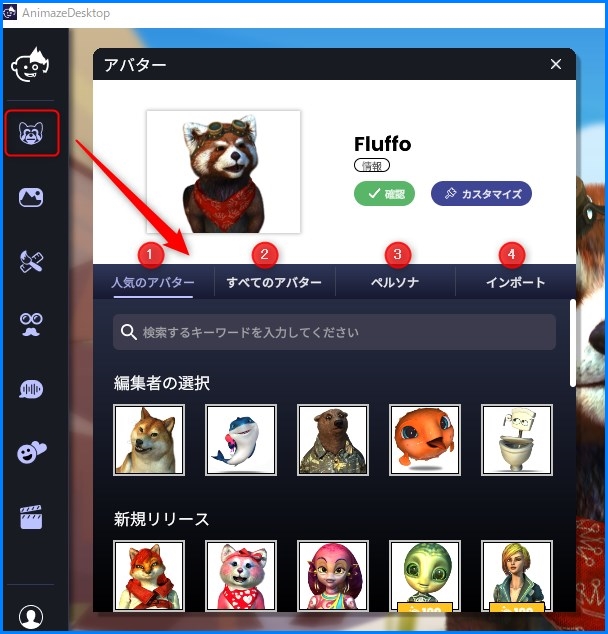
アバター

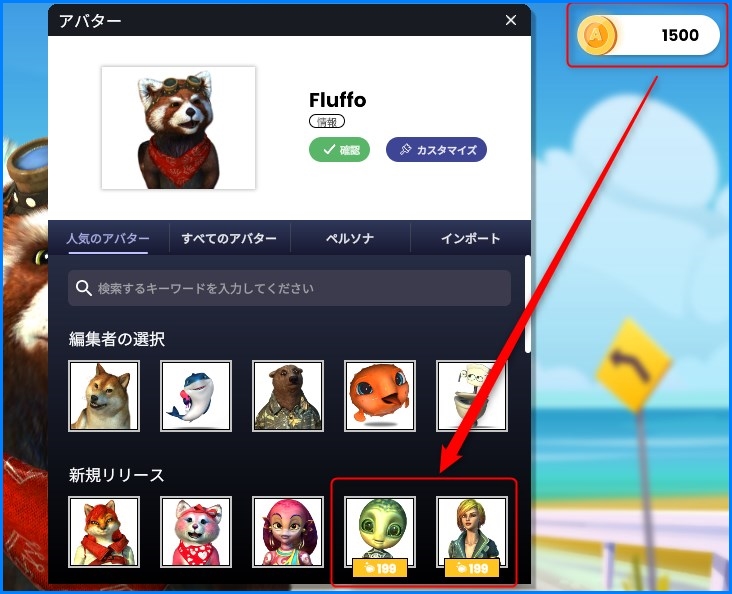
人気アバター・すべてのアバターでは、Animazeで使えるアバターが選べます。
FaceRig購入者特典アバターも用意されています。

ゴールドを消費することでアバターや背景を購入することができます。
Animazeを初めて起動した際にあらかじめゴールドが用意されていたので気になるアバターがあれば追加してみましょう。

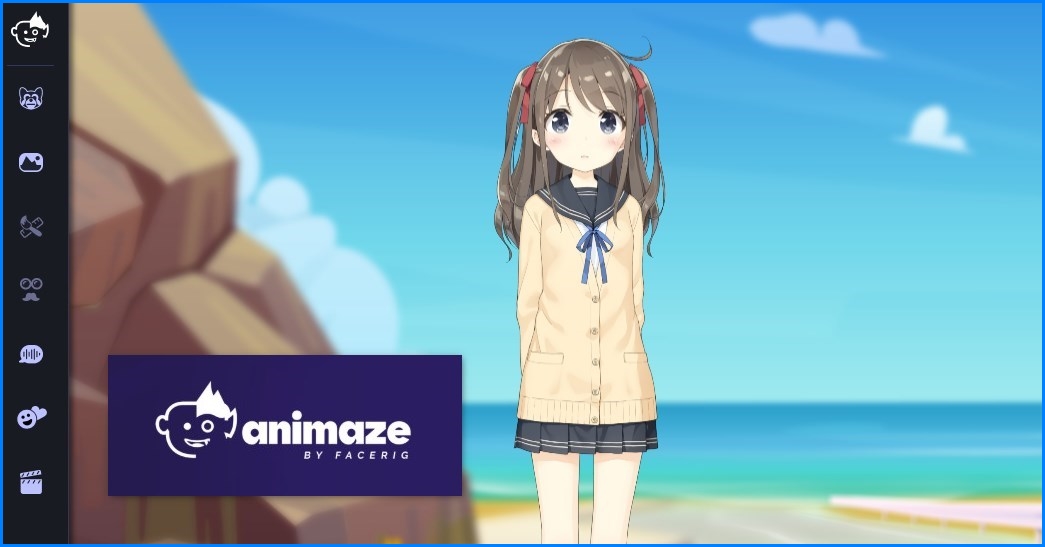
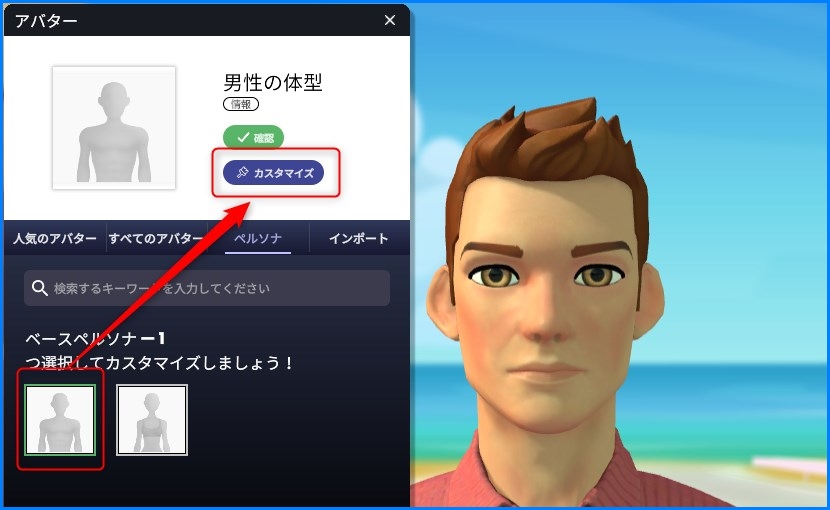
ペルソナでは自分で男性・女性アバターを簡易的に作成することができます。
手早く作れるのでzoom等のビデオチャットでアバターを用意したい方にはおすすめです。

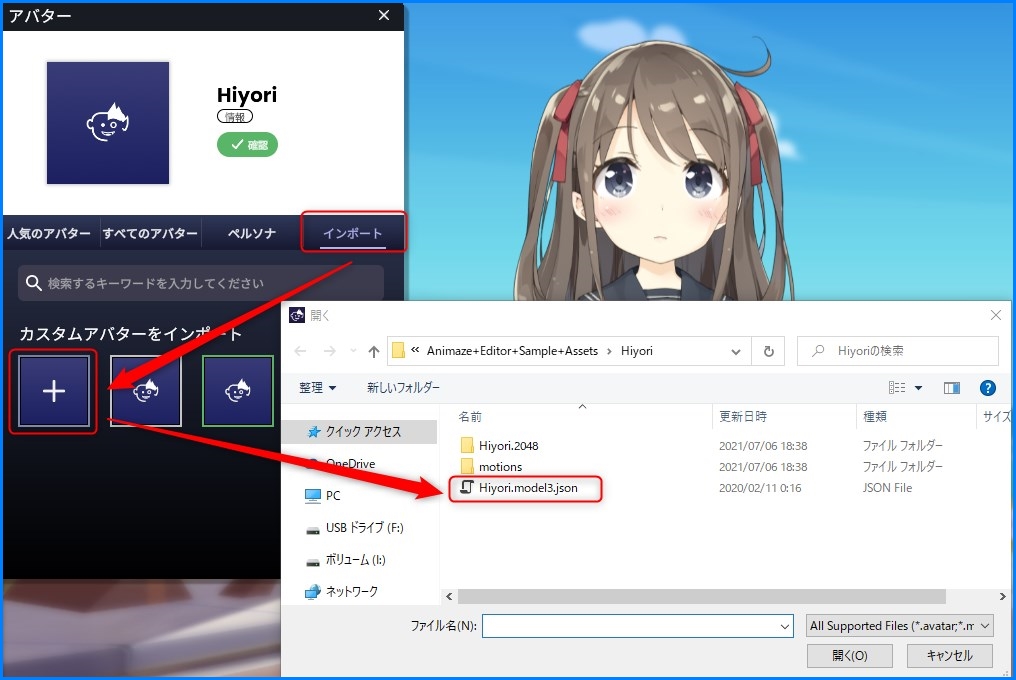
自分で用意したアバターをインポートできます。
〇〇.model3.jsonファイル・〇〇.avaterファイルを選択して下さい。(〇〇はモデル名です。)
今回はLive2DCubismでお馴染みの「ひより」をお借りしてインポートしました。
3Dモデルをインポートするには後に説明する「Animaze Editor」で.vrmファイルを.avaterファイルに変換してからインポートします。
Live2Dモデルをインポートできなかった方もAnimaze Editorを使用してからインポートして下さい。
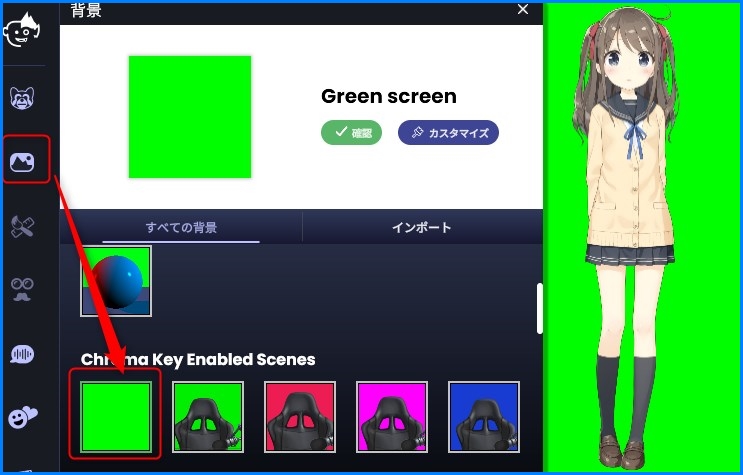
背景

FaceRigの時のようにOBSでクロマキー合成する為のグリーンバックが用意されています。
背景はインポートすることで種類が増やせます。(ゴールドで購入することもできます。)
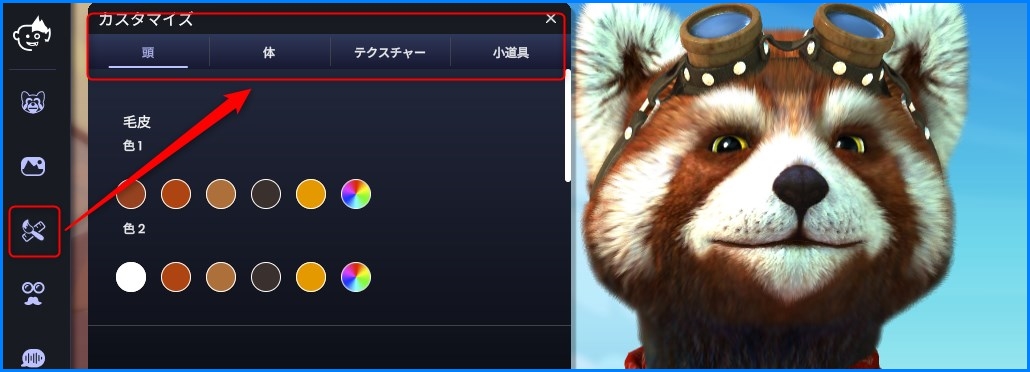
アバターのカスタマイズ

アバターのカスタマイズを行えます。
頭や顔の大きさを調節したり色を変更したりできます。
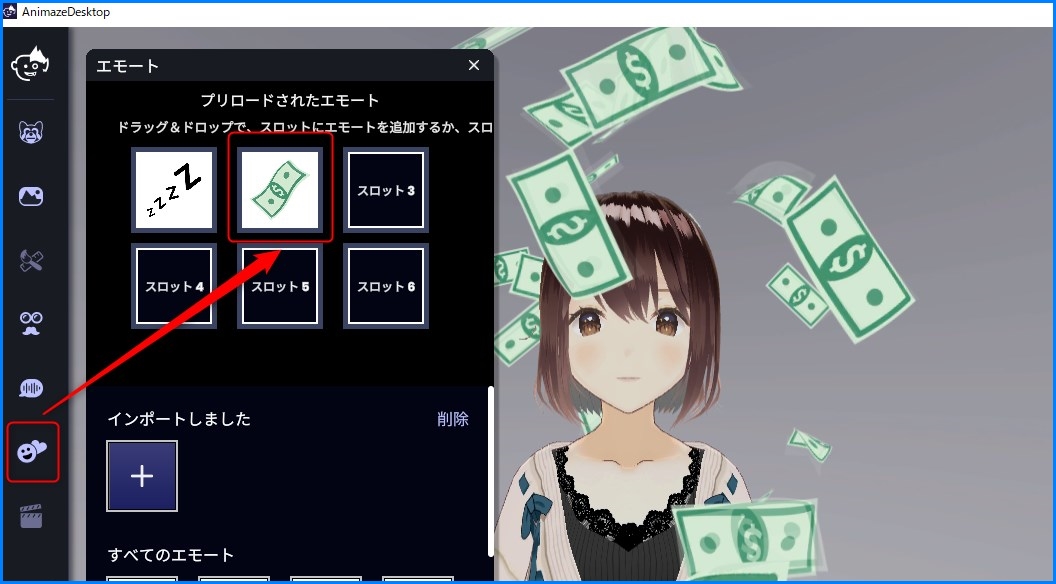
エモート

スロットにセットしたエモートを再生します。
キーボードの数字キー等に登録してボタン一つでちょっとした演出をしたい時に便利ですね。
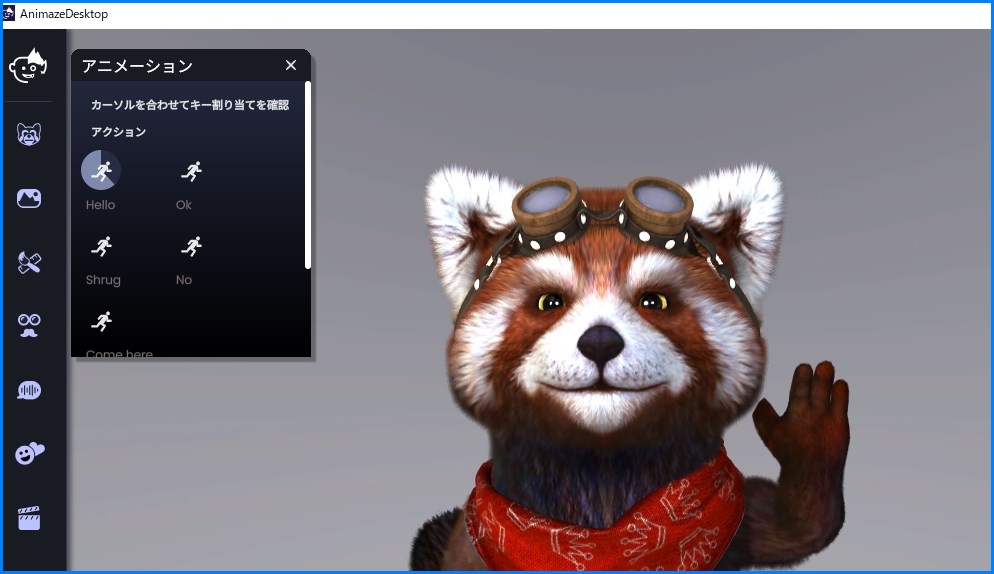
アニメーション

ショートカットキーに登録してアニメーションを再生します。
自分で用意したアバターのアニメーションを再生する為には「Animaze Editor」で設定する必要があります。
Animaze Editorを利用してアバターをインポートする

Animaze用にアバターを調整する為のアプリ「Animaze Editor」の説明になります。
Live2DCubismで設定したパラメータをAnimaze上で再生する為、3DモデルをAnimazeにインポートさせる為にはAnimaze Editorを使用することになります。
Animazeにうまくアバターをインポートできなかった方はAnimaze Editorを使用してから再度インポートしてみて下さい。
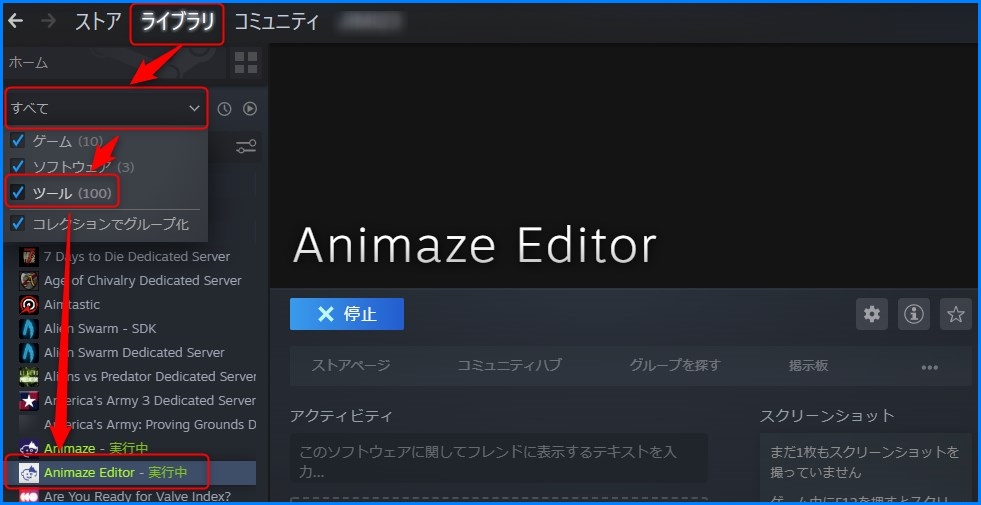
steamのライブラリから右側にあるメニューでAnimaze Editorを選択してダウンロードして下さい。
Animaze Editorが表示されなかった場合は、すべて → ツールにチェックを入れると表示されます。
Live2Dモデル

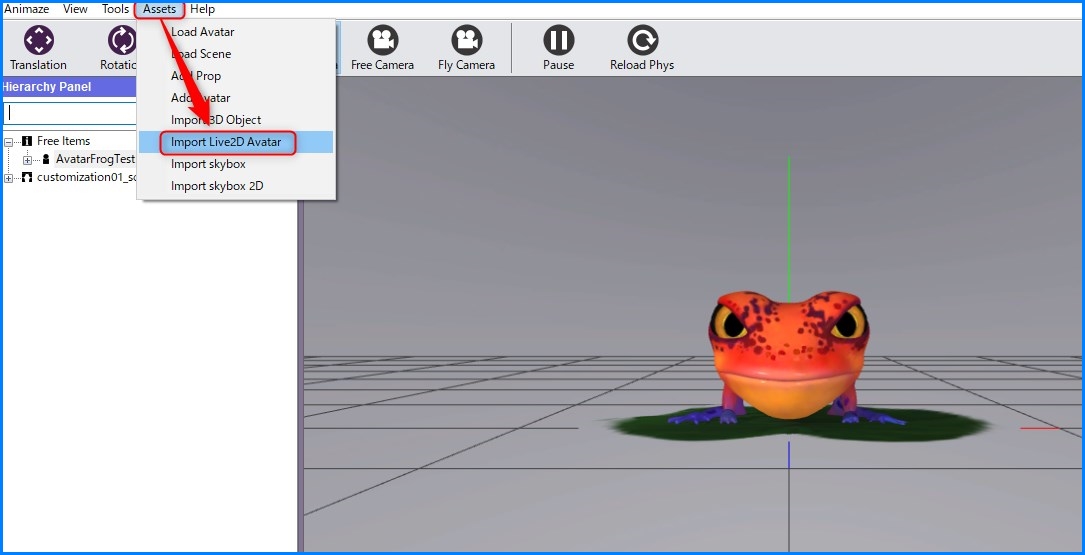
Animaze Editorが起動したら、上部メニューのAssets → import Live2D Avaterの順に選択
インポートしたいアバターファイル(〇〇.model3.json)を読み込んでください。

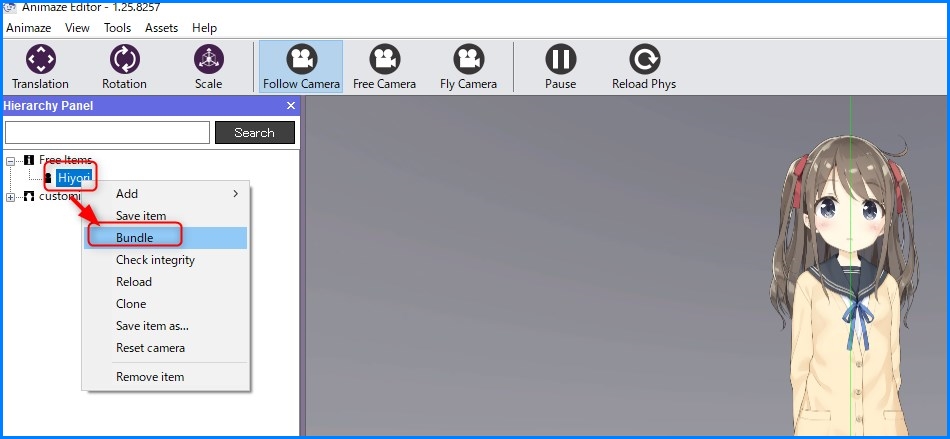
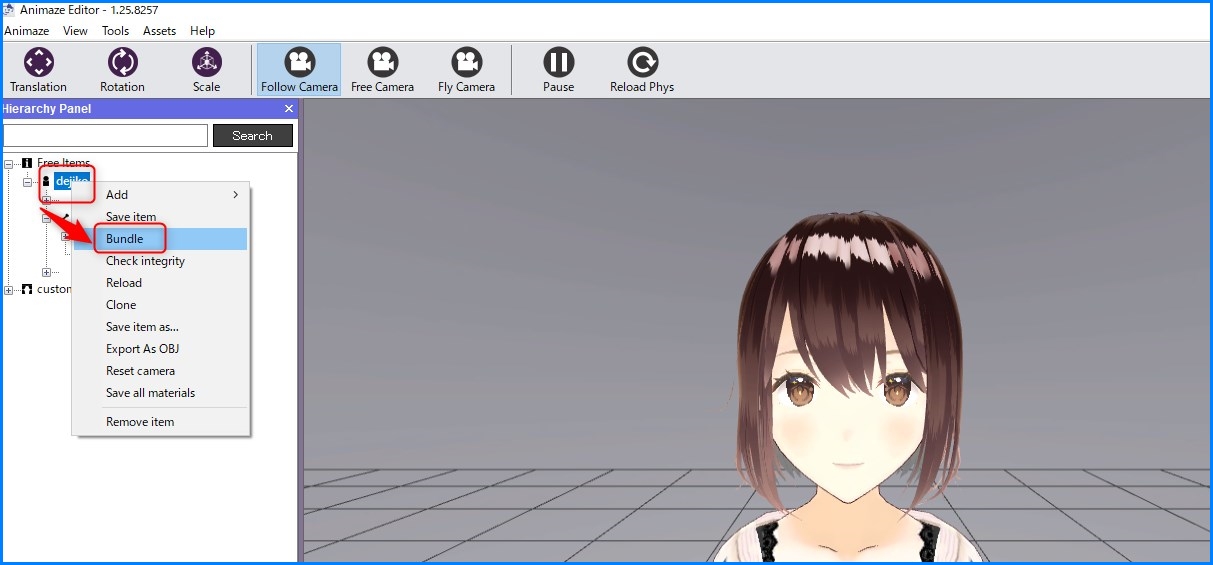
次に画面左側に表示されている画面のアバター名を右クリックして「Bundle」を選択。
「save item before?」のダイアログが表示されるので「Yes」をクリック
保存先フォルダを選択して「select Folder」をクリック

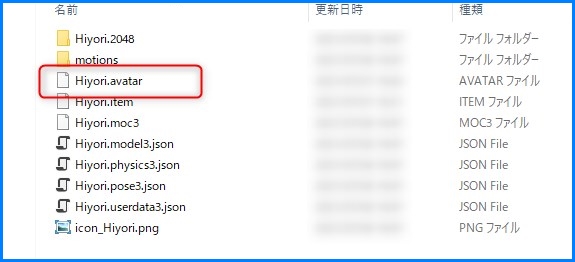
無事出力ができていれば保存先のフォルダに「〇〇.avater」のファイルがあると思うので確認してみて下さい。
詳しくはAnimaze公式の「Live2Dモデルの要件とファイル構造」を確認して下さい。

3Dモデル

次にVRoid Studio等で作成した3Dモデル(.vrmファイル)を読み込みます。
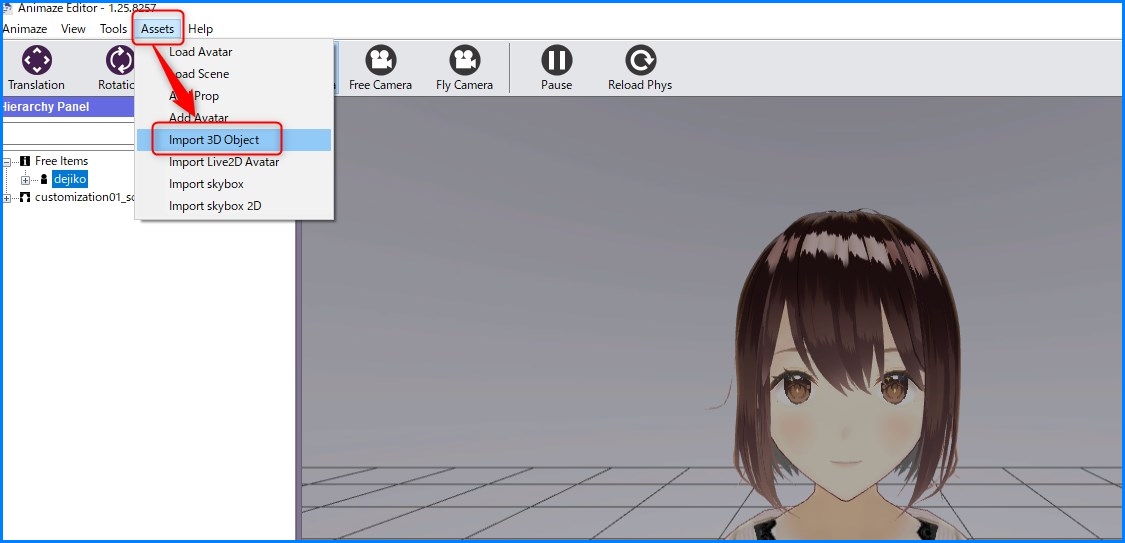
上部メニューのAssets → import 3D Object の順に選択します。
用意した.vrmファイルをインポート(結構時間かかります)

画面左側に表示されている画面のアバター名を右クリックして「Bundle」を選択。
「save item before?」のダイアログが表示されるので「Yes」をクリック
保存先フォルダを選択して「select Folder」をクリック
無事出力ができていれば保存先のフォルダに「〇〇.avater」のファイルがあると思うので確認してみて下さい。

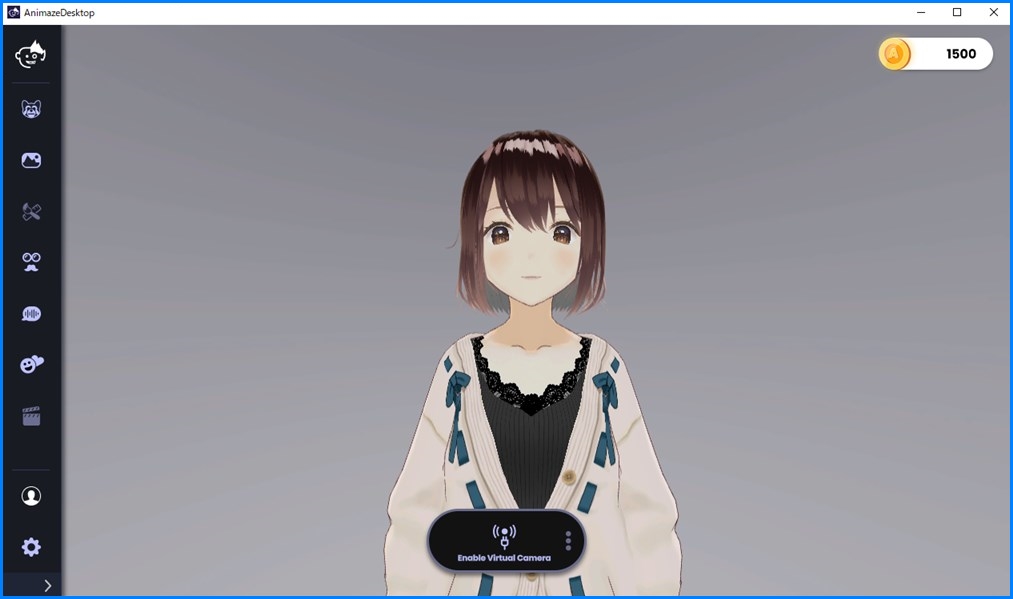
Animaze本体に3Dアバターをインポートしてみました。
私の環境だけかもしれませんが背景によってアバターの色味が変わってしまう場合がありました。
※要検証中
詳しくはAnimaze公式の「概要と手順」を確認して下さい。

Animazeの使い方まとめ
今回はAnimazeの使い方について解説しましたが、私自身すべての機能を使いこなせていないのと、Animaze自体がまだ早期アクセスな状態な為、今後分かり次第情報を更新していく予定です。
これからAnimazeを使い始める方の参考になれば幸いです。
≫他にもVtuberのなり方や作り方について詳しく解説しています。